2022春ハッカソンの参加ブログ記事です。
制作物
理工系学生の皆さんであればきっとTeXを使ったことがあると思いますが、そのTeXの描画パッケージにTikZというものがあります。
TikZでは図やグラフなどをTeX形式で記述して描画することができますが、書くのがなかなか大変です。そこで今回、描いた絵をTikZの形式に変換してくれるツールを作りました。
ツールの名前は「I love TikZ」です。
https://hackathon-22spring-13.github.io/client/
こちらから使うことができます!
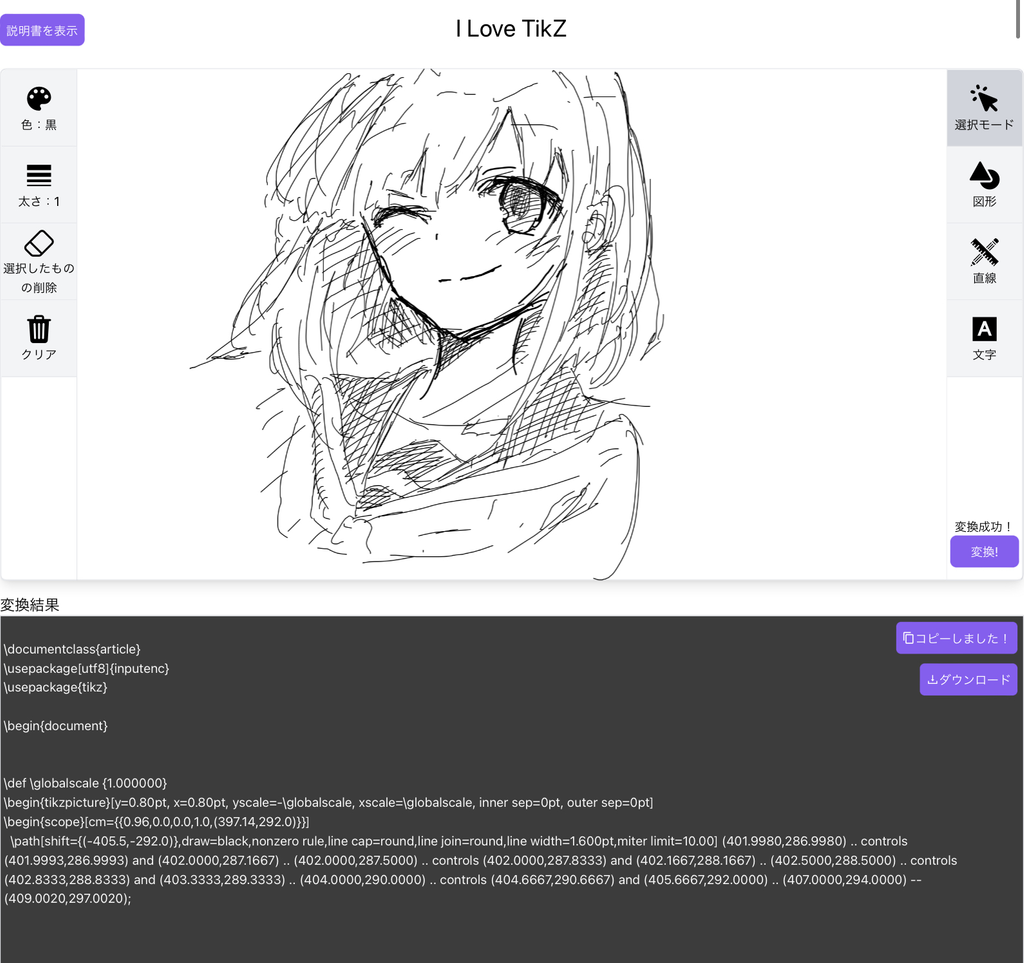
左右のツールを使って絵を描いて変換ボタンを押すと、下に変換結果が出てきてコードのコピーやTeXファイルのダウンロードができます。


メンバー
チーム名:「I love TikZ」
サーバー: chebrinko, myu_928, saiten, tqk
クライアント: mehm8128
テーマとの関連
I love PDFというPDFのオンラインツールがあり、PDFがI love PDFならTikZはI love TikZなのでは?ということになりました。
Iは「あい」、loveも「愛」でテーマに対応しています。
使った技術
フロントエンド: Next.js(TypeScript), Windi CSS, Recoil, Fabric.js, React Icon
バックエンド: Python, Flask, SVG2TikZ, Docker
ハッカソン期間中の流れ
アプリの構造は
- クライアントで絵を描く
- SVGファイルに変換してサーバーに送る(ここまでFabric.jsの機能を使用)
- サーバーでSVG2TikZを使ってSVGをTikZ形式に変換
- クライアントに送信
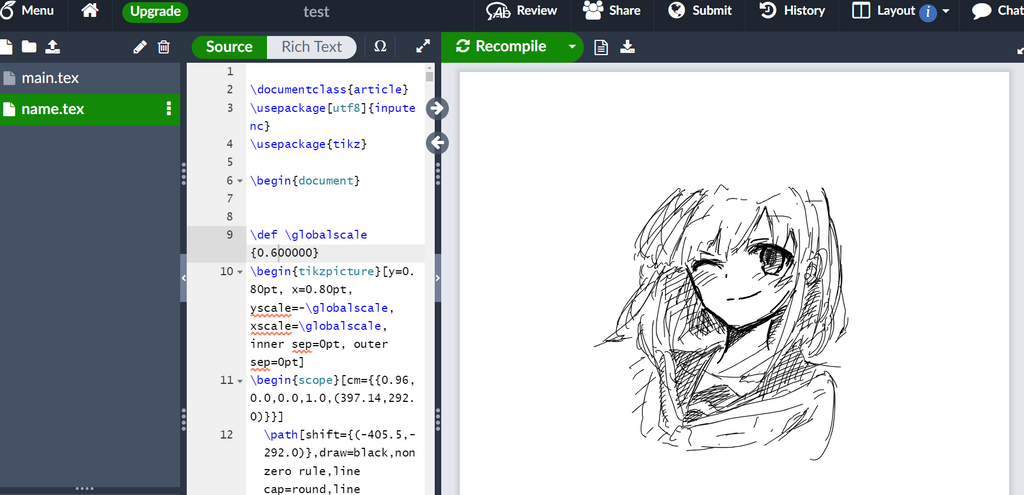
- クライアントで受け取ったTeX形式を表示&ダウンロードできるようにする
という流れになっています。
クライアントはFabric.jsというライブラリを使ってお絵描きツールをどんどん実装していきました。1週間だったのでこのくらいになっていますが、もう少し色々な機能をつけられればよかったです。Giteaを使っていたのでGithubにミラーリングしてGithub Actionsで自動lintチェック&Github Pagesに自動デプロイする設定をしたのですが、自動デプロイの設定にかなり苦労しました。
サーバーはSVG2TikZという変換機を使い、それをflaskで作ったAPIハンドラーから呼び出せるようにしました。こちらはShowcase(部内向けPaaS基盤)を使ってデプロイをしたのですが、こちらも上手く動かせるまで時間がかかってしまいました。ですが、無事デプロイできたのでよかったです。
最終発表会ではsaitenが発表しました。結果、チームラボ賞に選んでいただきました。まさか選ばれると思っていなかったので嬉しいです。講評によるとツールのアイディアがよかったとのことで、たくさん使ってもらえるように時間があればさらに改善していけたらと思います。
感想
chebrinko
ほとんど何もしていないですが、サーバーを担当しました。チーム開発における大事なTipsを学んだり、flaskを触る良いきっかけになりました。分からないところをすぐに返信してくれたチームメンバーにはとても感謝です。
mehm8128
クライアントを担当させてもらいました。canvasなどお絵描き系の技術に触れてみたいと思っていたので、今回初めて触れることができてよかったです。また、TeXファイルやSVGなど、テキスト以外のデータを扱うようなWebアプリを作ったことがなかったのでいい経験になりました。
myu_928
アイデア出しにしか参加できず申し訳なかったですが、webアプリをチームで作っていく雰囲気を味わえて楽しかったです。自分で勉強してまたチャレンジできたらなと思います。
saiten

確率と統計を勉強しなおします。 サーバーを担当していました。変換部分で迷走したりしていましたが, flaskやshowcaseの仕様などに触れることができてよかったです。mehm8128の素晴らしいクライアントはこれからもありがたく使わせていただきます。
tqk
サーバーを担当しました。showcaseや docker に慣れることができ、saitenのアイデアのおかげで豪華な賞まで取れてうれしいです。おいしい