6/13 ~ 18 に開催された部内春ハッカソンにて、17 班はゲームのレビューを部内で共有できるサイト、U-show を作りました。部外の人も閲覧だけできます。
https://u-show.trap.games/games/info/
チームメンバー
敬称略
フロントエンド
- ゆきくらげ @yukikurage
- zer0-star @zer0-star
- 怜 @rei
- iChemy @iChemy
バックエンド
- ぼんし @bonc256
- たけのひと @Takeno_hito
機能
現在、部員がゲームを共有するのには、部内 wiki や部内 MD が使われていますが、これではまとめてみることができないので不便だと感じたことが開発のきっかけです
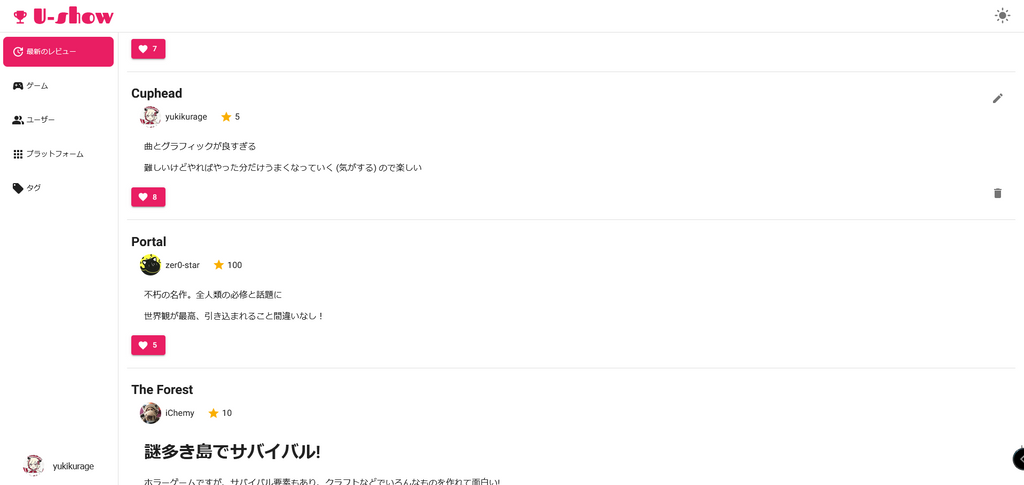
レビュー一覧

開いて最初に見える画面はレビュー一覧です。部員のレビューをまとめて見ることができます。

レビューの投稿は部員なら行えます。レビューの投稿するタイミングで初回なら OAuth 認証が入るようになっています。

レビューにはいいねを押すことができます。
ゲーム一覧

ゲーム一覧が見れます。ゲームの追加は部員なら行えます。
ユーザー一覧
ユーザー一覧が見れます。もらったいいねの数で並んでいたりします

プラットフォーム、タグ


ゲームのメタデータとして利用できます。同じタグが付いたゲーム一覧なども見れます。

開発
使用技術は
-
クライアント
- Next.js
- MUI
-
サーバー
- Golang
- Gorm
- MariaDB
を用いました。
始まった直後は仕様策定に時間を割き、Swagger(OpenAPI) を書いていきました。その後、クライアント側に関しては storybook を導入し、コンポーネントごとに分けて書きました。
OAuth 認証がかなり鬼門でした。今回のアプリはサーバーとクライアントが別オリジンに立っているので CORS の問題や、クッキーの共有などがやや難しかったです。
班員のコメント
ゆきくらげ
今回は TA という形で参加させていただきました。このようにチームをまとめる経験はなかったので不安でしたが、完成までもっていくことができてよかったです。
僕自身、特にバックエンドに関してはあまり知識がなかったので、いろいろと学ぶことができました。また、技術的な事だけではなく、メンバーへの適切なタスクの振り方なども考える機会になりました。
iChemy
初めてのハッカソン!!力足らずなところは多々ありましたがTAに助けられまくって少しは貢献できたかな?(多分できてない...)って感じです。でもチーム開発の雰囲気が味わえたのはとても良い経験でしたし、夜もDiscordで集まってみんなで作業したのは楽しかったです。traPとゆきくらげさんに感謝です。
たけのひと
初めてのハッカソン、初めてのGo、初めてのOAuth、初めてのバックエンドでの役割分担…。わからない事だらけでしたが全て吸収しながらなんとか完成できてよかったです。
それと、自分たちの班はかなりハイペースに進んでたと思ってたので個人的には最優秀賞とか狙えるかなー、って思ってましたが最終発表を見たらどの班も力作揃いでビビりました。
ぼんし
3年ぶりのハッカソンでした。初めてバックエンドを担当しました。echoとGORMの使い方がなんとなく分かったので学びがあってよかったです。
全体的に前回のハッカソンよりもチーム開発らしい体験ができました。チームメンバーの進捗力がスゴかったので割とハイペースで開発が進んでいたと思います:iihanashi:。TAとして開発が円滑に進むように環境構築、タスク割り振りなど色々な仕事をこなしてくれたゆきくらげくんに感謝です。
zer0-star
初めてのハッカソンだったので、TAのゆきくらげさんには非常に助けられました。17班の圧倒的進捗は、ゆきくらげさんの存在に支えられていました。ありがとくらげ!
あと、実はReactをまともに使ったことがなかったので、大きな学びを得ました。他にも、集団での開発の手法や、Web開発の考え方など、得た学びは莫大です。ハッカソンに参加できて、めちゃくちゃ良かったです。次回のハッカソンも:tanosimi-:
rei
初めてのハッカソンでした!右も左もわからない中での参加でしたが、TAのゆきくらげさんに教えていただきながら(本当にお世話になりました、ありがとうございました)、たくさん学んで調べて頑張ってコードを書きました。
未熟ゆえに書くたびにエラーが出ていましたが、エラーと一生懸命戦ったのは楽しかったですし、いい経験になりました。今回は実力不足であまり貢献できなかった感があるので、次はもっと実力をつけて参加したいです。企画・運営してくださったtraPの皆さん、そしてTAをしてくださったゆきくらげさん、ありがとうございました!