この記事は、6/13〜6/19にかけて行われた2022年春ハッカソンの参加記事です。
今回のハッカソンは、チームラボ株式会社の協賛のもと行われました。私たち12班は、レストラン即断即決アプリ「Fooder」を制作しました。チームラボ賞・優秀賞をいただくことができました。アプリはこちらから利用できます↓

チームメンバー
フロントエンド
バックエンド
Fooderとは
Fooderは、「あいまいで優柔不断なあなたへ」をコンセプトに制作した、レストラン即断即決アプリケーションです。エリアを入力してたったの3回質問に答えることで、たくさんのレストランから一つに決めてくれます。
「近くの飲食店を調べただけなのに、たくさん表示されてしまった」「飲食店を決めるのに30分」なんて経験ありませんか? 今日、ごはん食べに行かない?と誘ってから、飲食店を決めるまで、つい時間がかかりがちです。その時間を助けたいという思いからFooderを開発しました。
Fooderは、ホットペッパーグルメに掲載されたたくさんの飲食店から一つに絞り込んでくれます。なかなかごはんの行き先が決められない、優柔不断な人にぜひ使ってほしいアプリケーションです。
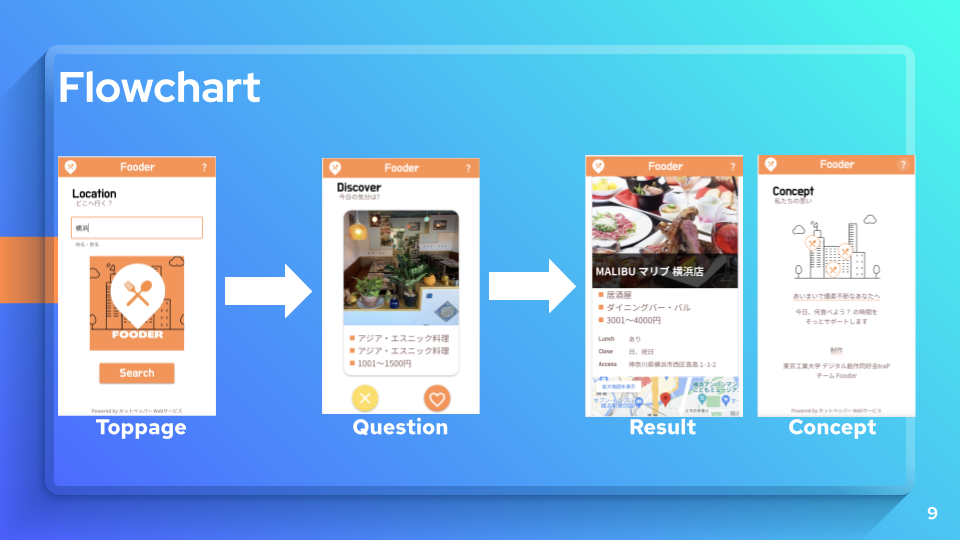
レストランを決めるまでの流れ

- 位置情報またはキーワード検索から、お店の範囲を絞り込みます。
- 質問に3回答えます。お店の例が表示されるので、ジャンル(中華・日本食など)や価格帯から、好きもしくは嫌いを回答してください。左右にスワイプするだけで簡単に回答できます。
- 回答を元に、おすすめが表示されます。あとは行くだけです!
使用技術
デザイン
- Figma
フロントエンド
- Vue3
- TypeScript
- Quasar
- openapi-generator
バックエンド
- Go
- MariaDB
- Docker
- ホットペッパーAPI (飲食店の情報を取得)
メンバーコメント
@toshi00
今回は、開発兼TAのような形で参加しました。フロントエンドのアニメーションや、バックエンドでの外部API連携など、少し工夫のいる実装がいくつかあり、良い経験になりました。また、チームメンバーともよく連携をとることができました。他のメンバーも、積極的に開発に参加してくれてとても良い雰囲気だったと思います。無事完成させられて良かったです。お疲れさまでした!
@itt
フロントエンドやりました!プロジェクトの環境構築・設定から行い,webフロント開発の一連の流れを経験することができました。また,メンバーのおかげで,すばらしいスライドと発表も含め,良い状態でハッカソンを完走することができたと思っています。本当にありがとうございました!
@grkon
今回は、最初の docker の構成などの初期環境の構築部分を:@toshi00:さんに教えてもらいながら書くなどして、とても勉強になりました。またこれによって、普段の開発でよく理解していなかったも対しての理解が深まって助かりました。また、まさかのW受賞で、そんな作品にたくさん貢献できたのが何より嬉しいです!今後もハッカソンやプロジェクトでたくさん貢献していきたいです!
@keiichi1
Webサービス製作どころかプログラミングもかなり初心者でしたが、チームメンバーのおかげで良い体験ができました。担当はToppageとデザイン(アイコンとスライドなど)です。toppageはとしさんとittさんにかなり教わりながらやってました。ここから上達してまたハッカソンに参加したいです!
@Luftalian
Webサービス製作は完全に未経験で全く知識がなかったのですが、としさんを初め、メンバーに助けられて、いくつかのissueを解決することができました。まだまだ完全に一人でできるようになるには程遠いですが、開発というものがどうゆうものなのか感じられた貴重な経験になりました。


