12/4〜12/12に行われた2021冬ハッカソン(ピクシブ様協賛)の参加記事です。
チーム名「記憶力18歳」
フロントエンド:きゅん(19B)、itt(21B)、mehm8128(21B)
バックエンド:亀茶(19B)、こうのすけ(21B)
デザイン:きゅん(19B)
PALAMO
PALAMOとは
読み方は「ぱれも」です。
このアプリは場所法と呼ばれる記憶術を使って記憶するのを支援するアプリです。
場所法とは場所を思い浮かべ、そこに記憶したい対象を置く方法である。(Wikipediaより)
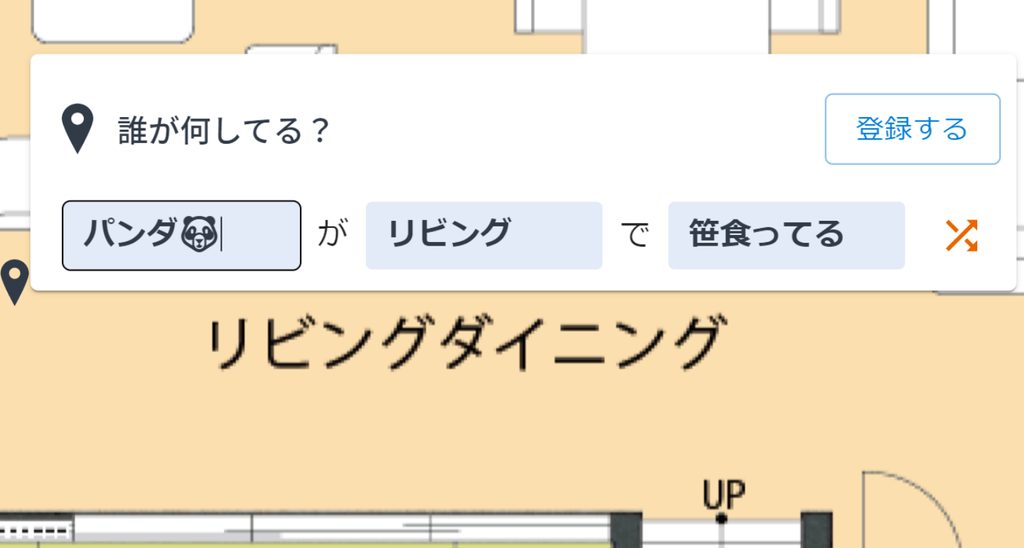
使いたい場所の画像をアップロードしてそこに単語を入力し、思い浮かべるものを保存します。そして、暗記画面では黒塗りになってる部分をクリックすると保存した単語が表示されるので、覚えているか確認ができます。
また、共有機能があるので他人の保存したものを見たり暗記に使ったりすることができ、自分の作ったものを他人に見てもらうこともできます。



名前の由来
場所法で使う場所や場所法自体のことを「記憶の宮殿」と言うのですが(このアプリでは場所と単語の組み合わせのことを宮殿と呼んでいます)、記憶の宮殿の「記憶」からmemory、「宮殿」からpalaceを合わせて「palamo」になりました。
テーマとの関連
テーマが「draw」だったので「引っ張る」という意味から「記憶を引っ張ってくる」ということで場所法のアプリを作るということになりました。
使った技術
フロントエンド:React、TypeScript
バックエンド:Golang、MySQL、Docker
ハッカソン期間中の流れ
準備期間
開発期間の2週間前にチーム・テーマ発表があり、仕様決めや役割分担などをしました。
開発期間
開発期間までに仕様を大体決められていたので、初日からコードを書いていきました。しかし中盤にクライアントとサーバーで通信できるかテストをしてみたところ、クライアントのコードが間違えていたりCORS policyに引っかかったりと色々あり、ここで時間をかなり使ってしまいました。最終的に宮殿の作成などはある程度できるところまで作れたものの、期間内に作りたいものを作り終わることはできず、悔しい結果となりました。
終了後
反省点を書き出したり、開発を続けたい人たちで開発を続けたりしています。
感想
きゅん
今回のPalamoではロゴ、UIのデザインとフロントエンドを担当しました。今までのハッカソンではUIデザインに時間をかけすぎて開発が間に合わないことが多かったのですが、今回はロジック部分の開発と並行して作業することでなんとか形になるところまで漕ぎつけられたのではないかと思います。
自分の書いたデザインに沿って実装する段階で、難易度の高い挙動を指定しすぎていたことに気づきました。無意識に班員には負担を強いることになっていたので、申し訳なく感じています。実装難易度まで織り込んでデザインを作れるよう次の機会までに練習してこようと思います。
亀茶
チームでのWeb開発が初めてで何も分からない状態のなか、メンバーの人が色々教えてくれてなんとかなりました
DBと鯖と仲良くなれて楽しかったです!
メンバーには感謝してもしきれない...
こうのすけ
API設計から取り組んだのは初めてだったのでとても力になったと思う。またデプロイなどに時間がかかってしまったことはもったいなかったが、次回のハッカソンではもっとスムーズに事が進められそうで楽しみだと思った。
itt
React初めて触ることになり、かなり苦労しましたが、集中開発の中で強くなれたと思います。ハッカソンでなにか新しいことに挑戦するのはかなりおすすめです。
mehm8128
2回目のハッカソン参加で、前回からの圧倒的成長を感じられました。しかしまだCSSやサーバーなどについての知識不足や、チーム開発の経験不足を感じることもたくさんあったので、今後は今回感じた反省点を改善していけるように頑張っていきたいです。