こんにちは!本記事では、2021年春ハッカソン5班、KatoMegumiで制作したWebサービス「linQ」の紹介と、作られるまでに我々が歩んだ道のりを書き記していこうと思います。
チームメンバー
チーム名:KatoMegumi
- フロントエンド担当
- @Kamijo (20B)
- @amoxy (21B)
- バックエンド担当
- @toshi00 (20B)
- @Tennessine_699 (21B)
- TA
- @trasta (20B)
使用技術
Go, TypeScript, Vue3, Vite, WindiCSS ...
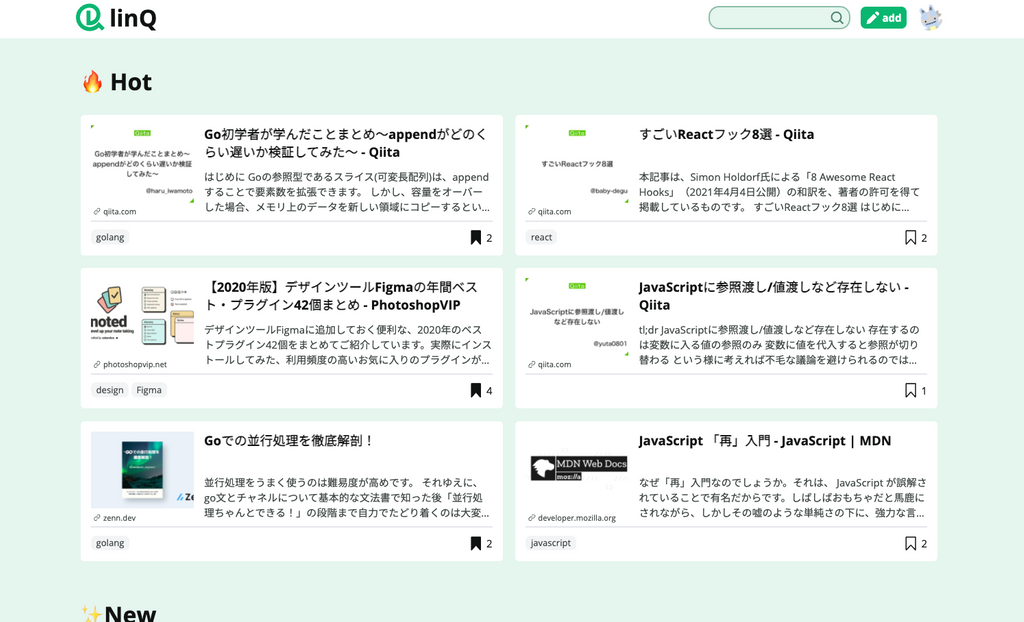
「linQ」 とは?
正式名称は、「The Multifunctional Platform "linQ"」、
多機能な、作業のための基礎環境です。
本ページでは、このページを利用する様々な人が他人に共有したい、また個人的に覚えておきたいようなウェブページへのリンクをまとめ、それを探しやすく管理しています。

右上のaddから新規リンクの追加、検索窓からタグ検索をすることが可能となっています。

開発の軌跡
記事のメイン枠である開発の流れを紹介していきます。
今回のテーマは?
今回2021年春ハッカソンのテーマは、「たき」「ぷら」「ざ」の三つでした。
テーマこじつけ前提の雑なテーマだったので、苦しみに苦しんだ結果、
「たき」→「多機能」
「ぷら」→「プラットフォーム」
「ざ」 →「The」
とし、それをそれぞれ英訳して「The Multifunctional Platform "linQ"」となりました。
当初の計画ではもうちょっと多機能になる予定だったことが見え透けます。
ちなみに、もしこれが思いつかなかった場合、TAであるとらすた氏の本名にテーマが二つ含まれてるらしいので、それで突き通そうという話まで上がっていました。やばいって。
まあ一週間しかないハッカソンですから、そのくらいの勢いとノリで決まるものなんですね。
チーム名決定の経緯
今回我々5班のチーム名はKatoMegumiとなったわけですが、それには長い長い理由が…
ありません。とらすた氏の好きなアニメキャラの名前です。
どうして?
流れ
概要の決定 (1日目~2日目)
まず流れとして、チーム全員でどんなものを作るかをmdにてアイデアを出しまくり、
15個を5個に絞ったのちそれぞれを具体的に考えFigmaでまとめました。
その結果、「wikiが不便だからtraP専用のwikiまとめサイト作ろう」となり、
最終日までにFigmaにはこのくらいぐちゃぐちゃ書きました。便利ですね。

コード書く (2日目~7日目)
それぞれが頑張って書けるものを書きました。
初参加のメンバーも他の人にアドバイスをもらいながら協力して作れたと思います。
チーム製作ってこんな感じなんだなっていうのを体験できるいい機会でした。
デザイン (3日目~6日目)
linQのアイコンは下のようになりました。見た通り"L in Q"です。
![]()
実際のlinQに使われてるやつはもうちょっと歪んでいるものを利用しています。
画像のlinQで螺旋を使ってるせいで再現に時間がかかったので妥協案です。違和感無いのでヨシ!
また、ウェブページのデザインは最初は水色基調でしたがパステル調の緑を基調にすることになり、
結果的にシンプルかつ見やすいを重視したものになりました。(Zennやはてブなどの類似サービスを参考にした。)
プレゼン作成 (6日目~7日目)
Aviutlで32秒のぬるぬる動くそれっぽいプレゼンを作りました。
パワーポイントと違ってしゃべり終わってクリックで次ページ、とかができないので、
発表者のしゃべる速度に合わせて映像を作る必要があるのが面倒ですね。
その他
いろんな不調とかshowcaseの混み具合とかでデプロイに苦戦しました……
コメント
toshi00
初めてしっかりGoを使って開発をしました。無事に動いて嬉しかったです。
チーム開発楽しかったーー!!
trasta
久しぶりにVue3触りました,寝てないです.技術賞取れてよかったです!
Kamijo
UIデザインを担当しました。
実装の方もするつもりだったけど結局できなくてごめんなさい🙏
放り投げたデザインで†いい感じ†にしてくれて、ついでに賞までとってくれたメンバーに感謝!
Tennessine_699
初参加でしたが、割といろんな面の手伝いなどそれっぽいことができたので
チーム製作の練習にもなったし参加できてよかったです
アイコン製作とプレゼンの映像作るの楽しかった
技術賞やったー
amoxy
初参加でした。「たき」「ぷら」「ざ」をどういれるかを考えるくらいしか役に立てなくてすいませんでした...。ただすごく楽しかったです。次のハッカソンではましな仕事ができるよう精進します。
