おいすー(気さくな挨拶)
18のKejunです。
今回話すテーマは †楽して絵っぽいものを作る† です。
絵を書こう!と思っても、まず最初に浮かぶのはマウスとペイントですが
なかなか思うように絵がかけない…。
といっても、ペンタブは高い…(実際はそんなに高くはない(画面付きは別))
ということで、
マウスとInkscapeと+αを用いて
(比較的)簡単にエモい絵ができるやつの紹介をしていきます。
0.Inkscapeって?
Inkscape(インクスケープ)はオープンソースで開発されているベクトル画像編集ソフトウェア(ドローソフト)。Inkscape はXML、SVG、CSS などの標準に完全に準拠したグラフィックツールとなることを目標としている。クロスプラットフォームなソフトウェアであり、Unix系オペレーティングシステム (OS)、macOS、Windows などで動くが、開発の主体はLinuxで行われている。
つまり、フリーソフトである。 →すなわちタダ。 金欠にはもってこい
出典 ゐきぺでぃあ
1.Inkscapeをインストールする
↓ココからDL
Inkscapeダウンロードリンク
↑自分のパソコンのOSにあったものをダウンロードしてインストールしてくださいね
(インストール方法は省略(許して))
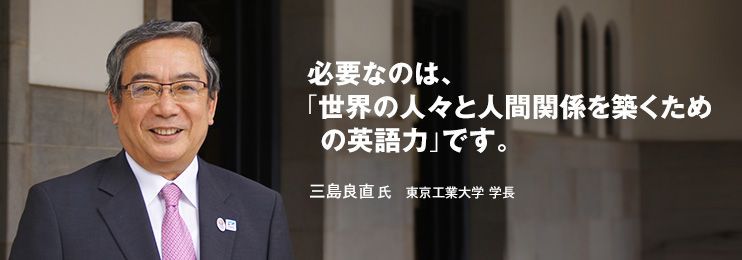
2.絵を作る元の画像を用意する
基本的に何でもOK(風景、モノ、顔など…)
今回は、下の山の写真でやってみましょう

あとはInkscapeを起動させる。
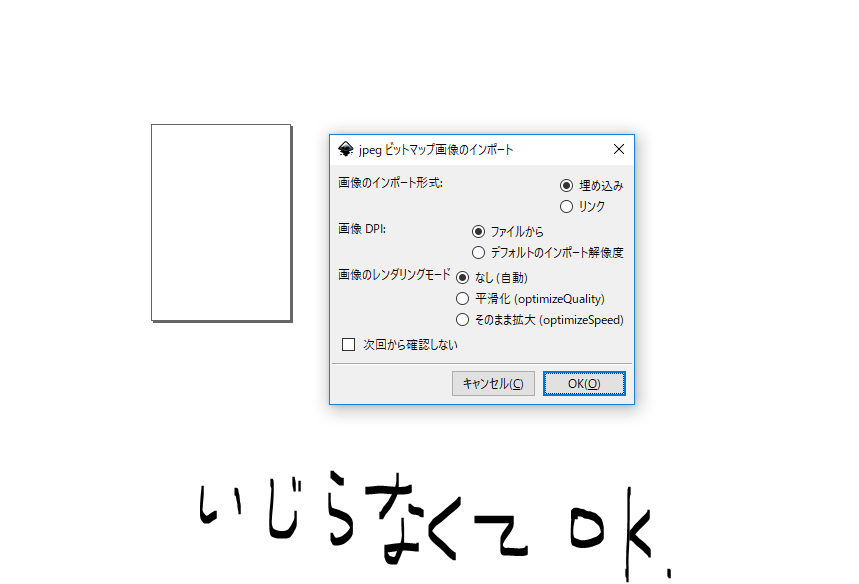
3.画像をインポートする
インポートするときに出てくるウィンドウは特にいじる必要はない
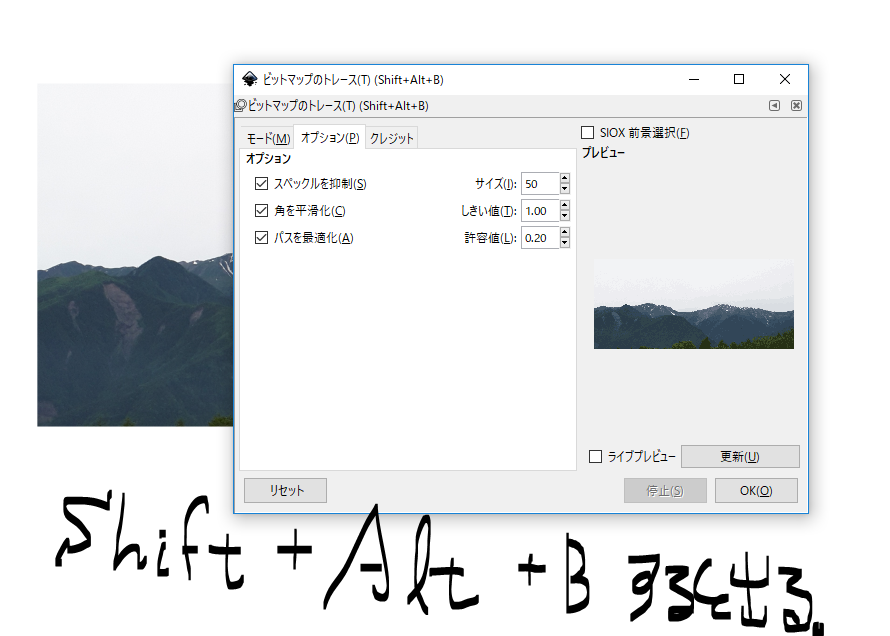
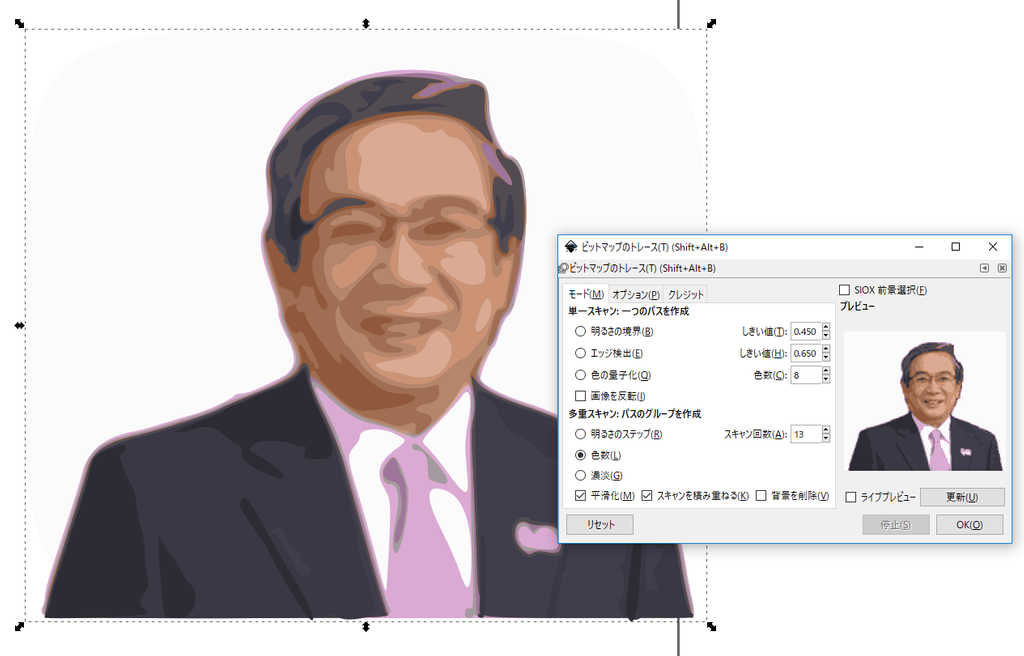
4.Shift + Alt + B同時押し
Shift + Alt + B を同時に押すとなんかウィンドウが出てきます
(ビットマップのトレースという名前のウィンドウが出てくる)
(コマンドがすごくポ○モンのセーブデータ消去のコマンドに似てる)
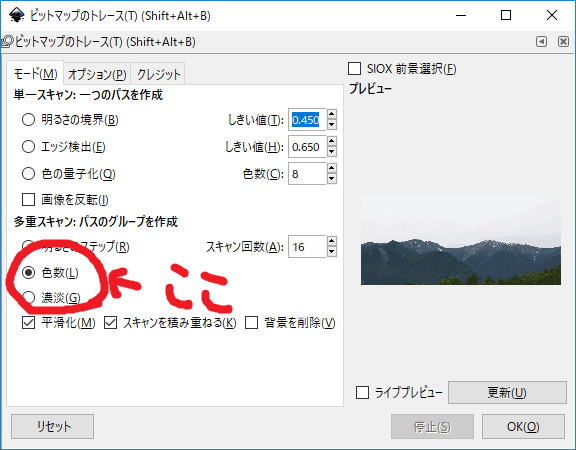
5.すこし設定を変える
とりあえず、画像をクリックして、モードの部分をいじる。

とりあえず、OKを押してみましょう。
(PCにもよるが、処理が完了するのに30秒位かかる)
画像が微妙に変化したら、処理が完了しているので、ウィンドウを閉じる。
完成したものを拡大したものがこちら(3分クッキング)
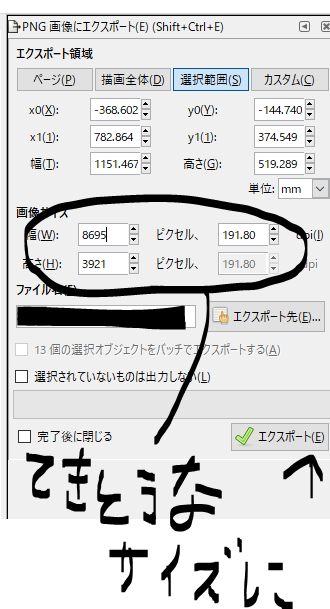
あとは、できた画像をクリックし選択して、
ファイル(F)->PNG画像画像にエクスポート(E) を選んで
適当な名前と保存場所、サイズ指定してエクスポート。
(Ctrl+Sで保存すると、SVG形式で保存される)

これでとりあえず完成!
6.発展編(ほんへ)
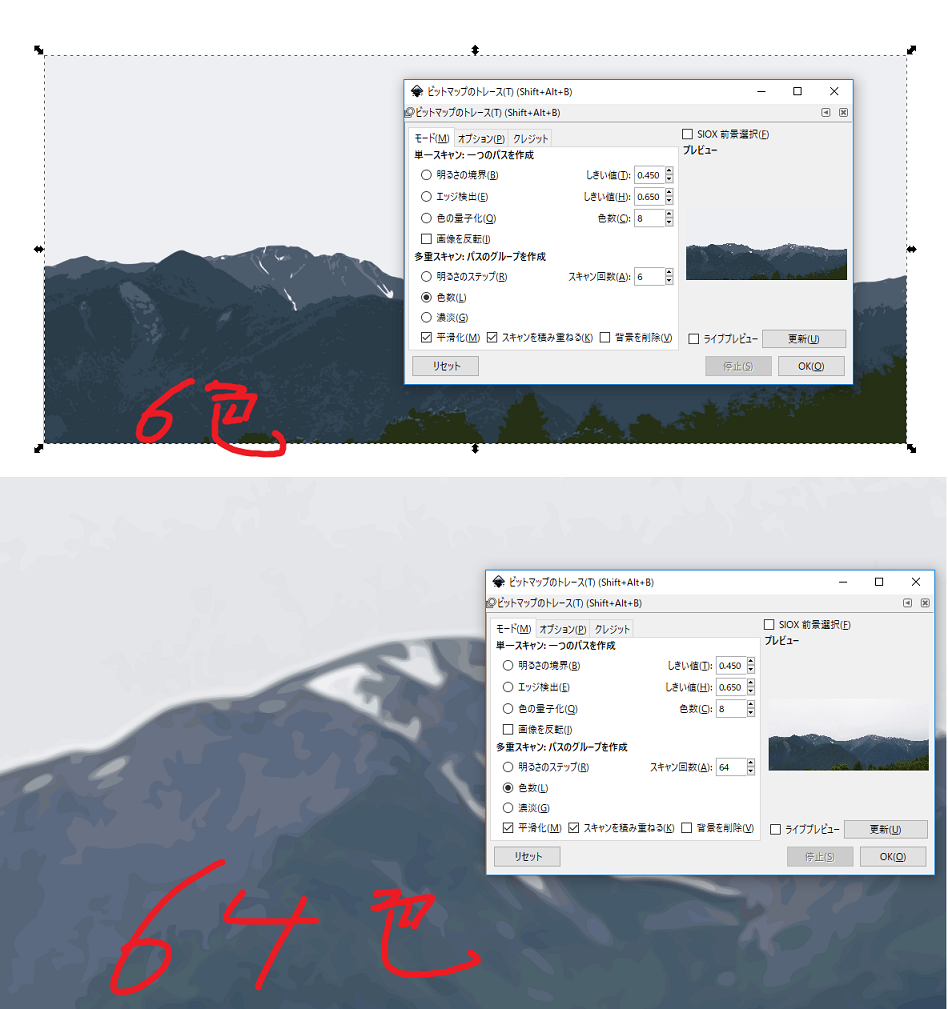
1.色数を変える
よりリアルになります

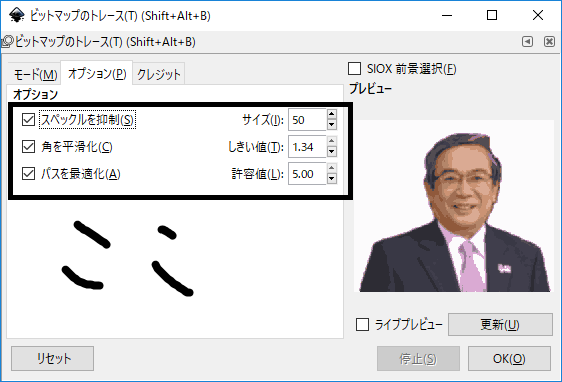
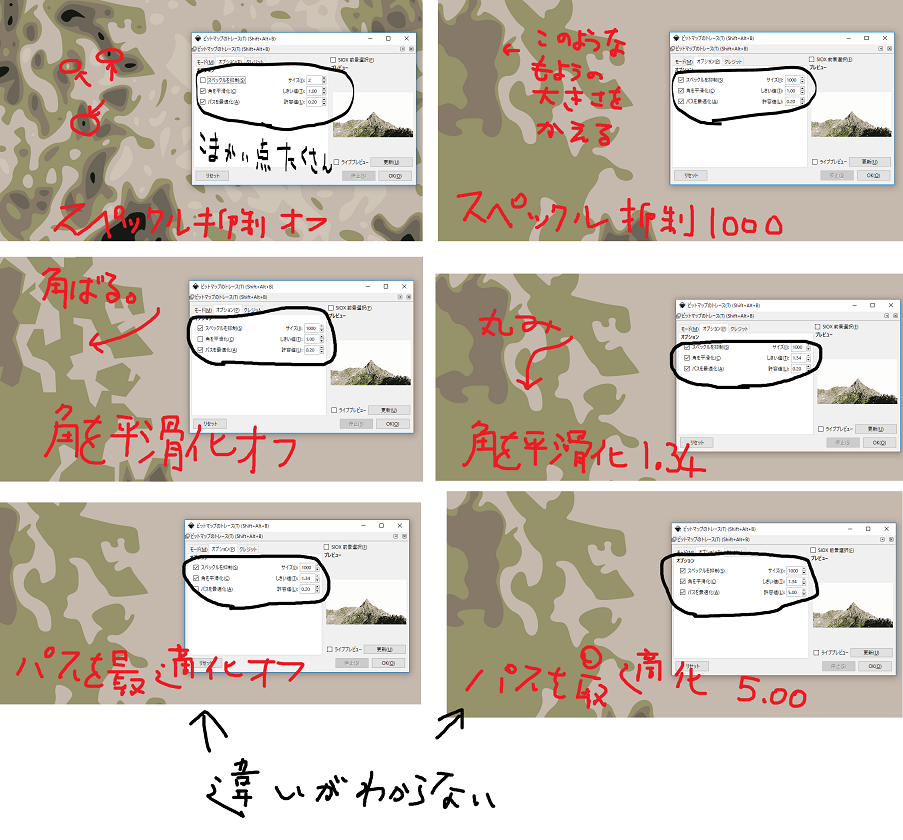
2.オプションをいじる
ここのさじ加減が大事 角ばったり丸みを帯びたものお手の物。

3つのオプションの違いは以下の通り

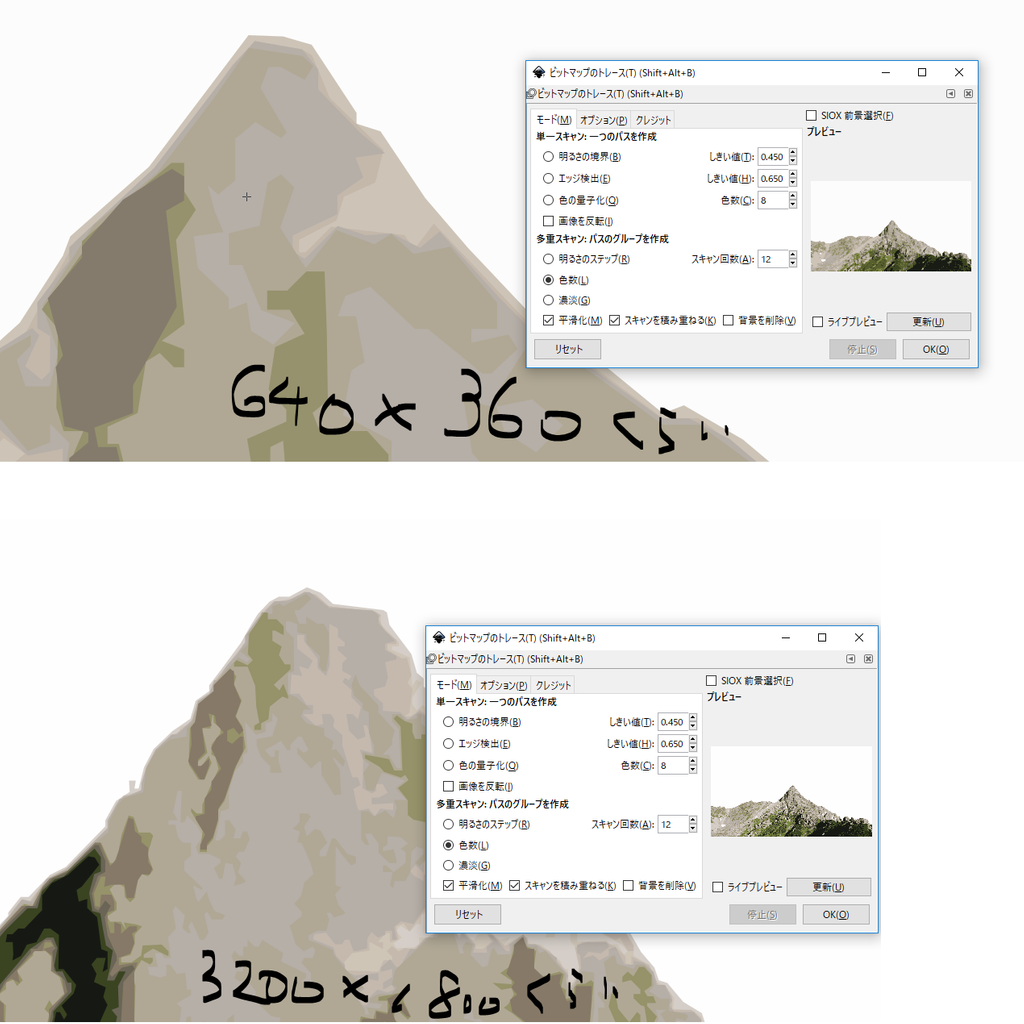
3.画像の解像度を変える
情報量を減らす目的で使う。
パスの複雑さが変化する。

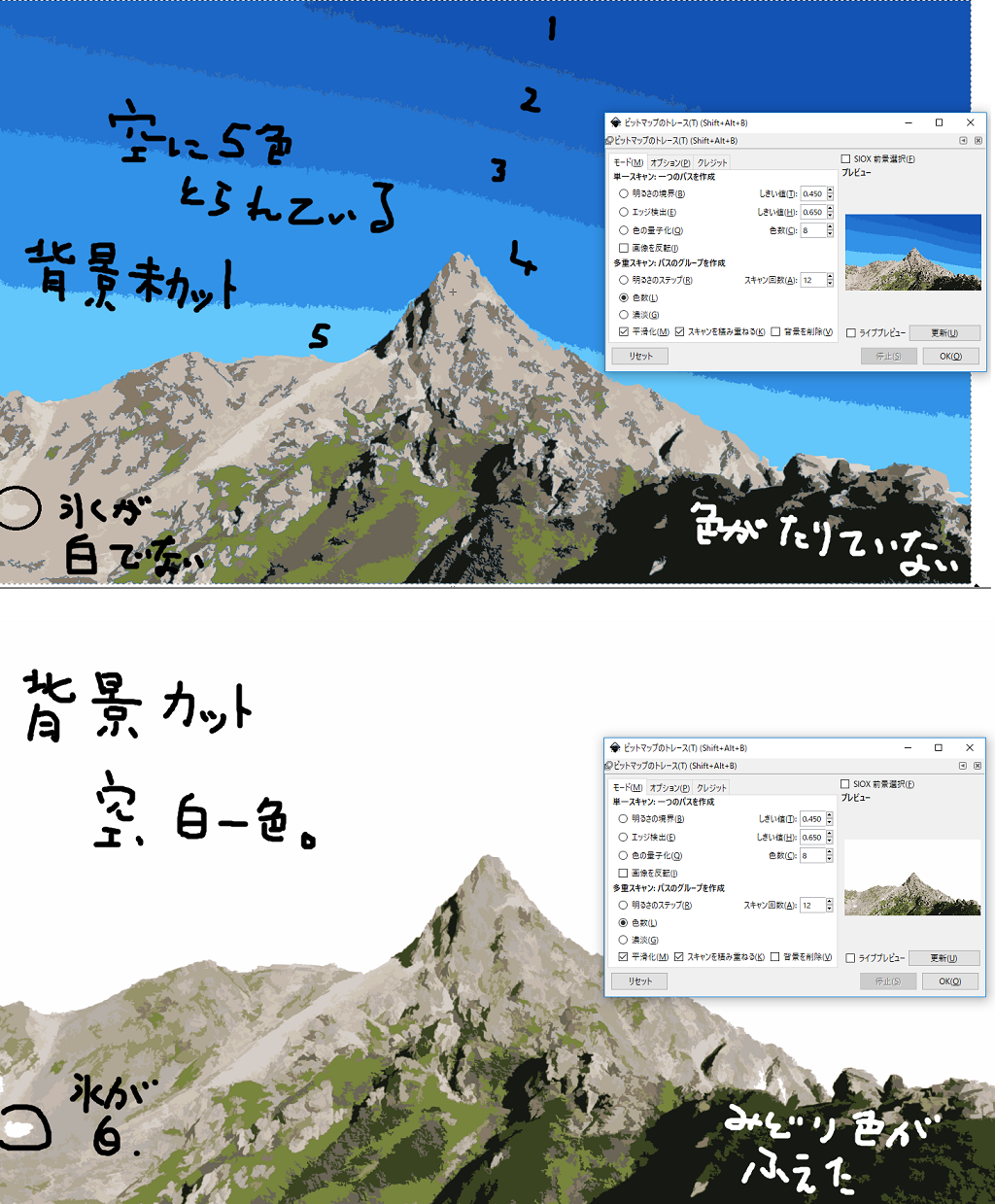
4.背景を消す。
風景だと被写体じゃない空などを消したり、
人物だったら周りの風景を消す。
これは効果てきめんで、情報量がかなり減る
(空のグラデーションがきれいなのであえて空を残すのもありだと思う)
ちなみに、手軽に透明PNGというソフトを使って、背景を切り抜いています
手軽に透明PNG

より多くの色をターゲットに回せる
空だけを抽出して激エモな絵ができあがることもある

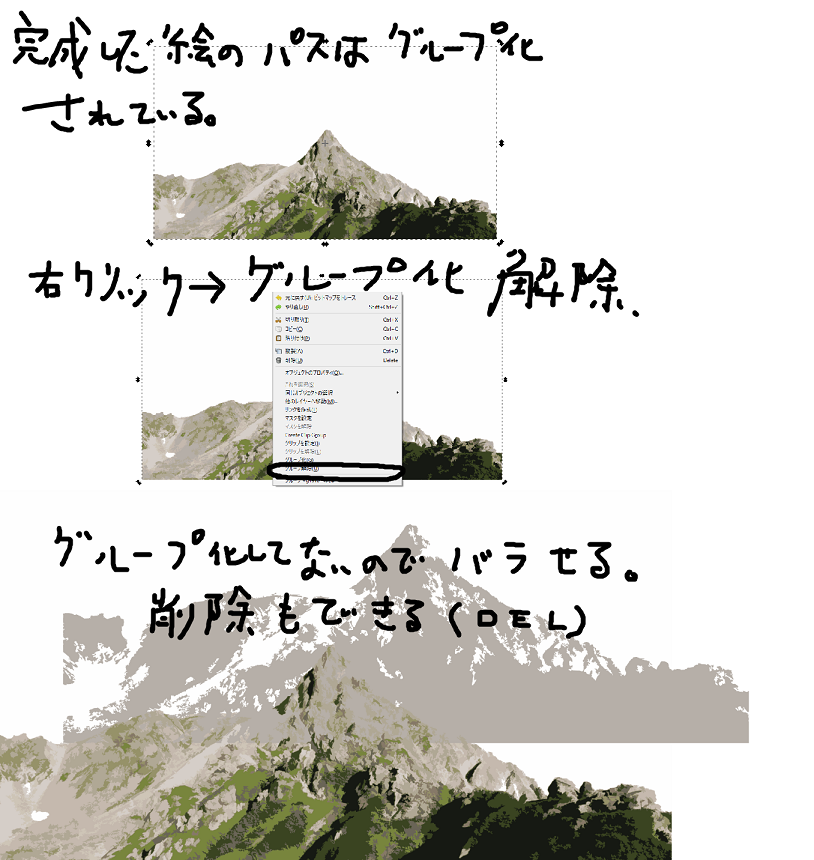
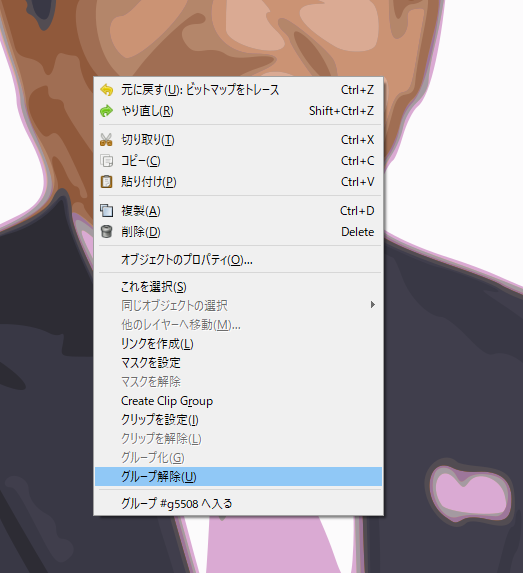
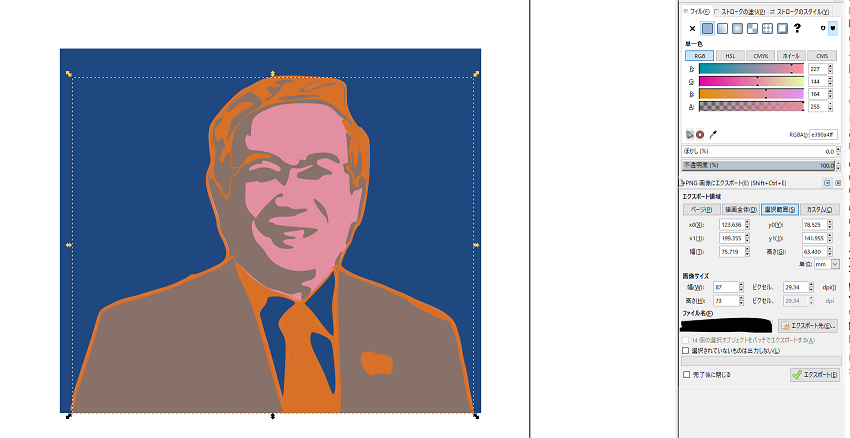
5. グループ化解除
絵を右クリックして下から2番目のグループ化解除をクリックする。

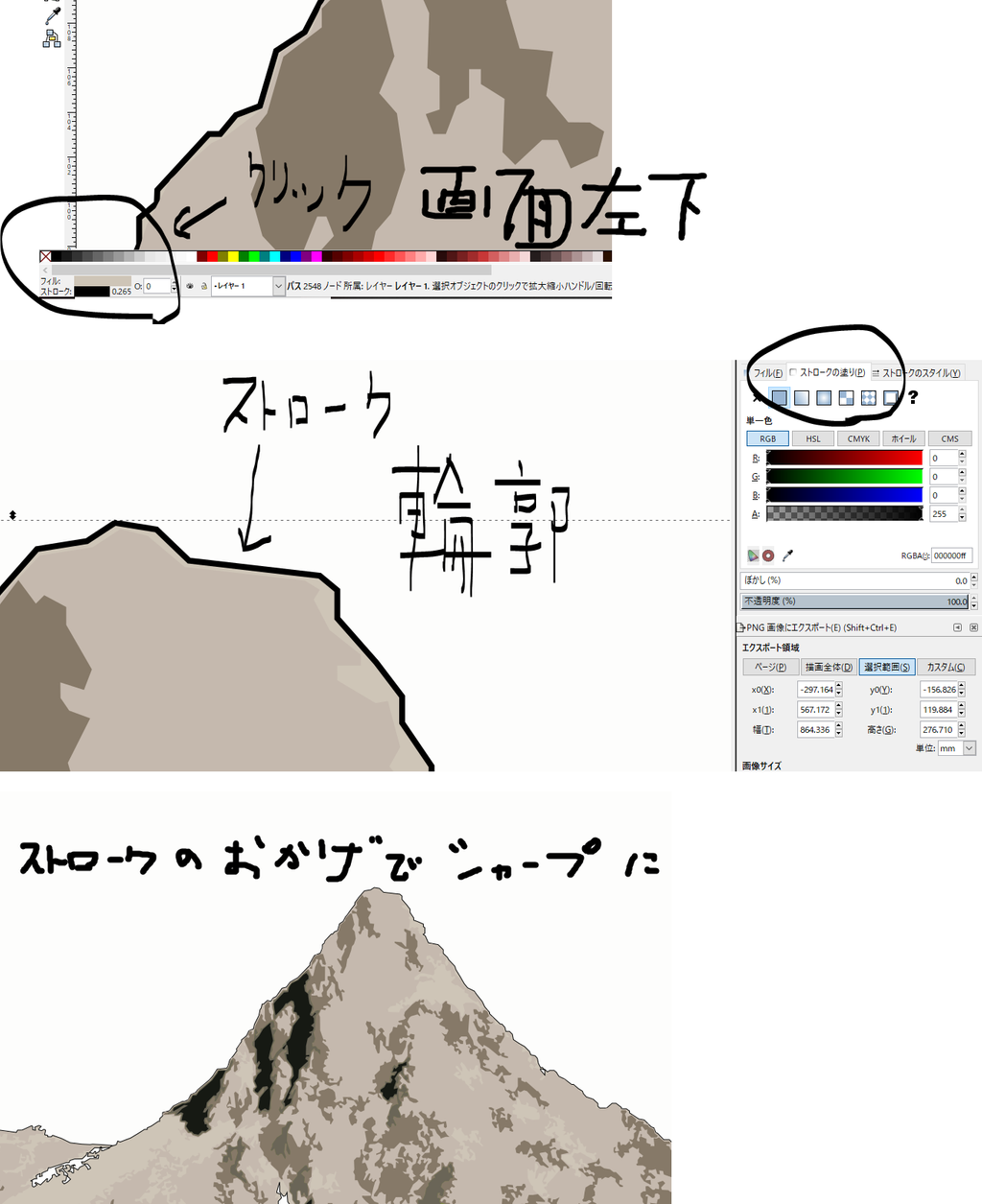
6. フィル・ストロークの設定
デフォルトだと画面左下にあるはずフィル・ストロークの設定を開く
ストローク

フィル

7.手がすべった。
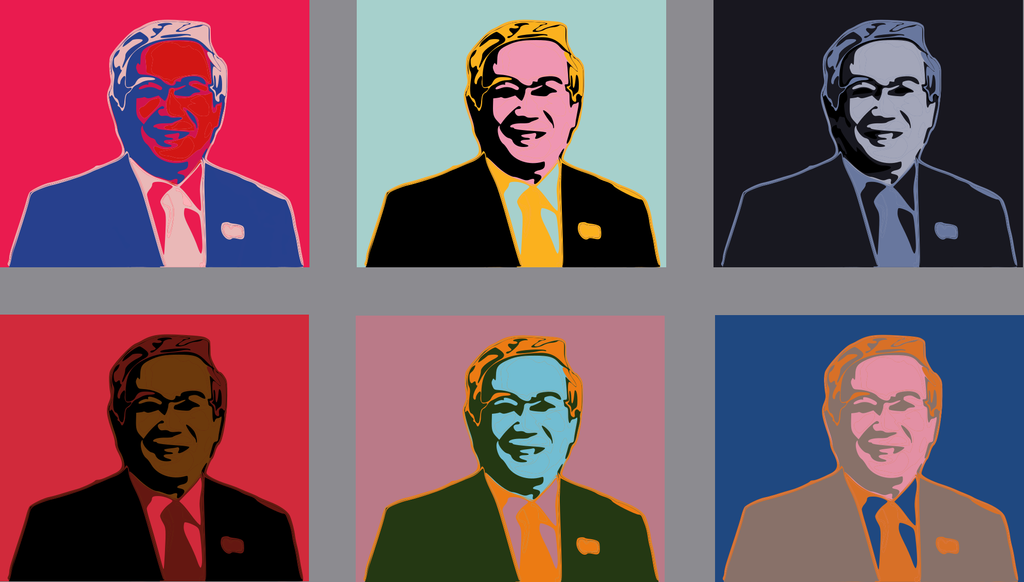
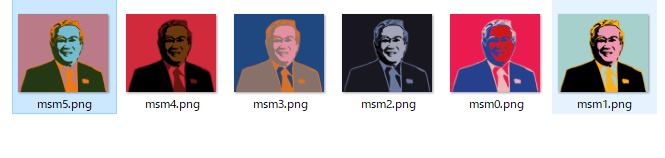
この技術を使って具体的な作品を作る。

背景をカットして…

色数13色程度、スペックル抑制50、角を平滑化1.34、パスを最適化5.00に設定して…

グループ化解除して…

フィルとストロークで色をいろいろ変えて…

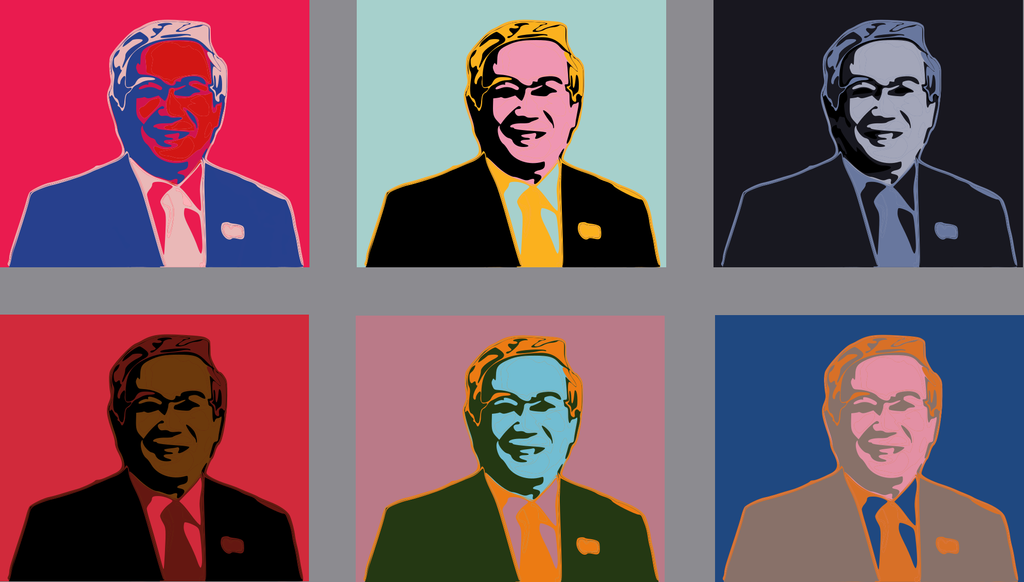
いっぱい作って…
並べたら完成!
現代アートと化した前学長。アンディー・ウォーホル風

まだまだオリジナルには似て非なる… †精進†が必要だ…
おわりに
絵を書く機材がなくても、自分の撮った写真から絵っぽいものができることがわかった。
とても手軽でエモいものができるところが利点です。
最後まで読んでいただき、ありがとうございました。
そういえば、もう夏休み明けまで1週間ないんですね…(憂鬱)