- 会場に行って環境構築の手伝いをしたり、おはなしをしたりします。
- 印刷された問題文 (12 部) を配る係をします。
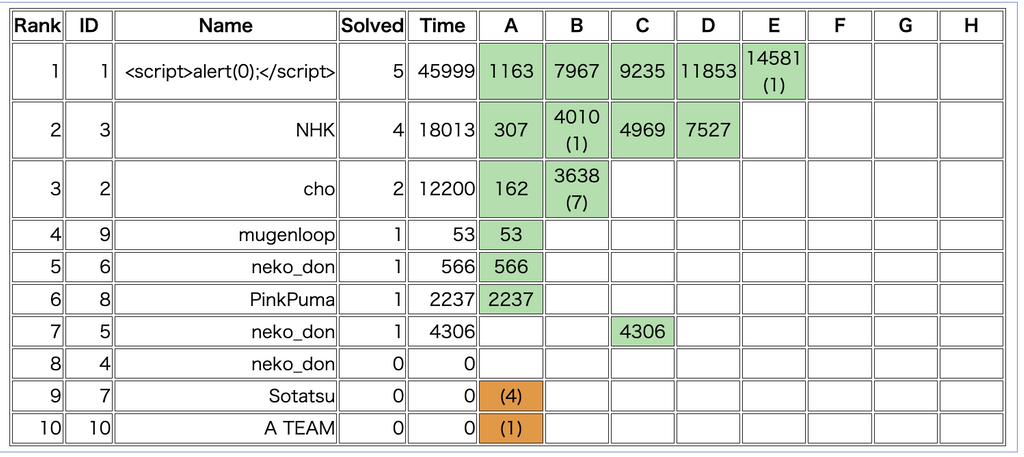
- 順位表と Twitter を眺めながら問題を解きます。1 人では全部の問題に触れなくてきびしいものがありますね (3 人でもそうなんですが)
- みんなでカレーを食べます。

国内予選ジャッジサイトの作り方
やっぱり国内予選のバチャで手元実行の練習をしたいですよね。これを作りましょう。とりあえず最低限の機能で動けば良いです。
1 度だけやった ハッカソン のことを思い出して、Go でサーバーを作ることにしましょう。
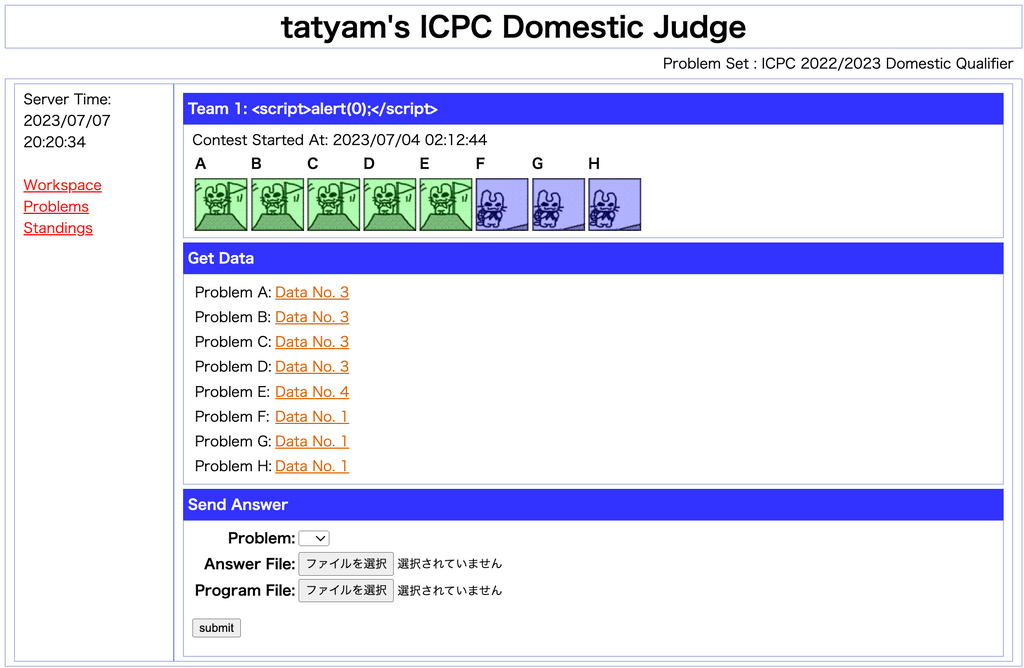
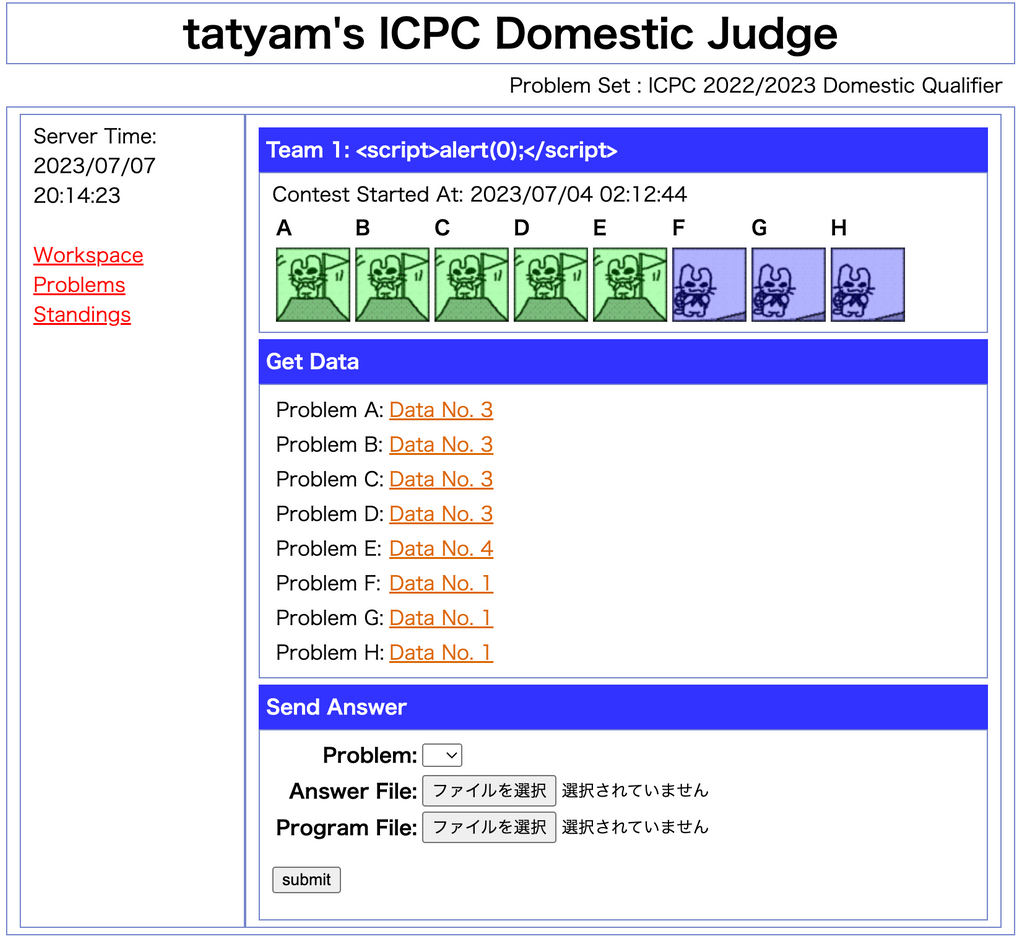
1. 出てきて欲しいページの例を HTML で書く

できました
2. サーバープログラムを Go で書く
Echo ってやつを使うとサーバープログラムが簡単に書けます。
今回は / へのアクセスで Workspace が、 /problems のアクセスで問題文が表示されて欲しいので、
e := echo.New()
e.GET("/", getWorkspace)
e.GET("/problems", getProblems)
e.Logger.Fatal(e.Start(":8000"))
みたいな感じに書いて、関数 getWorkspace や getProblems で HTML を返せばブラウザに表示してくれます。
このままだと画像が表示されないので、
e.GET("/images/:filename", getImages)
も用意しておきます。
3. 現在時刻とか正解状況とかを HTML に埋め込む
埋め込むところに {{serverTime}} みたいな置き換え用の文字列を置いておいて、strings.Replace でがんばって埋め込みます。
いや Vue とかフロントエンドのなにかを使うべきなんですが、とりあえず動けばいいし、フロントエンドを知らない競プロer にはこれで十分です。
4. DB に正解状況とかを記憶させる
まあコンテスト中再起動しなければプログラムのメモリ上に持っておけば十分なんですが、traP の NeoShowCase にはデータベースを付ける機能があるので、付けてみます。
最近情報工学系 (系外) 300 番台の データベース を履修したので、SQL が書けます。
go-sql-driver/mysql で、データベースと接続して Go から DB にクエリを送ることができます。
5. 提出機能を実装
/submit に提出用のページを作ることにします。
e.POST("/submit", postSubmit)
ブラウザから POST でデータを提出させるようにするには、<form> タグを使います。
<form action="submit" method="POST" enctype="multipart/form-data">
<input type="submit" value="submit">
</form>
action="submit" で提出先を /submit に、 method="POST" で提出方法を POST に、enctype="multipart/form-data" でファイルを送れるようにします。
<input type="submit"> が送信ボタンになります。
postSubmit では、正解状況とかを取得し、いろいろ判定して、結果に応じて Congratulations! とかの Result ページの HTML を返します。
6. スペシャルジャッジ
output_checker をコンパイルしておき、実行ファイルを置いておいて、提出の answer ファイルを手元に保存して output_checker を実行します。
7. NeoShowCase にデプロイ
NeoShowCase は、プログラムを traP のサーバーで動かすことができて、traP アカウントとの連携や URL 割り当てなどをやってくれるすごいサービスです。
golang - Official Image やハッカソンの例を見ながら Dockerfile を書きます。
あとは wiki にしたがっていろいろ設定すると、できました。

練習に使ってくれて、いいはなし

感想
大学 + traP の活動をしていたらいつのまにか Web サービスが作れるようになっていて、感動…