こんにちは、@d_etteiu8383です。今更ぼっち・ざ・ろっく!にハマっています。3/5-3/6の二日間にかけてWeb Speed Hackathon 2023に参加しました。本記事はその参加記です。
...高スコアが出せたわけでもなく、詳しい解説ができるわけでもないので、本記事は参加記という体の反省会です。
Web Speed Hackathon 2023 とは
Web Speed Hackathonとは、予め準備してあるWebアプリケーションのパフォーマンスを改善することで競い合うハッカソンです。 主にWeb技術(フロントエンドおよびNode.js)に関するチューニングを出題いたします。 表示に非常に時間がかかるサービスをどこまで高速化できるかを競います。 題材は「架空のショッピングサイト」を予定しています。
https://cyberagent.connpass.com/event/270424/
らしいです。
やったこと
だいたい時系列順に記載。細かい変更は省略(SVGの中のりんごを取り除いた話とか)。
本番環境でのNODE_ENVをproductionに変更
最初にデプロイ設定周りをざっと眺めたところ、Dockerfile内でENV NODE_ENV developmentと記載されていたのでこれをENV NODE_ENV productionに変更しました。
今回のアプリケーションではViteが使用されていたので、↓こちらの↓記事等を参考にしました。

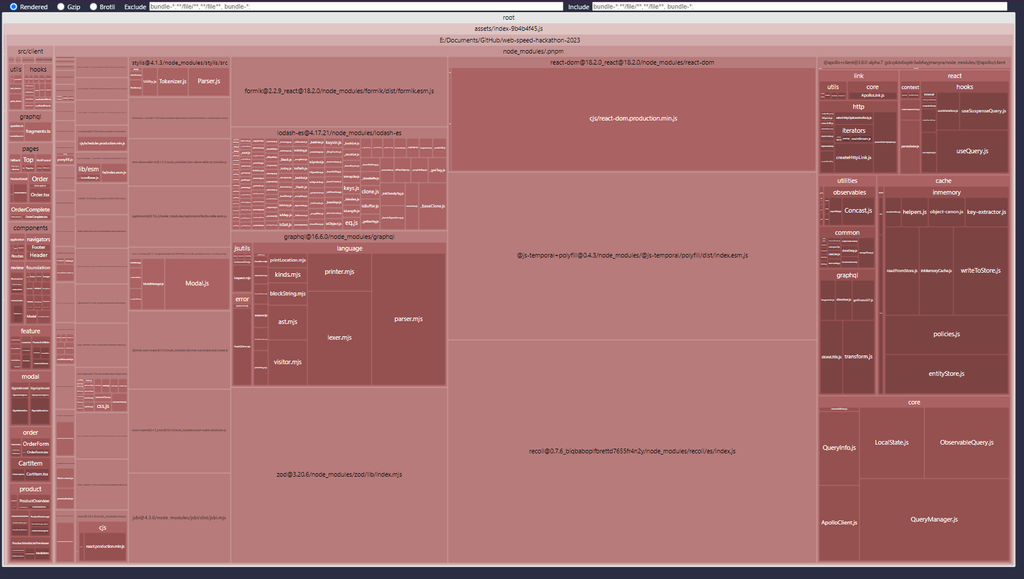
rollup-plugin-visualizerの使用
バンドルファイルの確認のため、rollup-plugin-visualizerを使用しました。

ビルド時にバンドルサイズを確認し、サイズの大きいものを可能な範囲で(結局あまりできなかった)順に小さくしていきました。
core-jsの削除や、react-iconsがtree-shakingしてくれるようにするなど。
ショッピングサイトということで、注文時の住所入力フォームでzipcode-jaを利用した住所入力補完が行われていました。が、このライブラリは郵便番号をキーとした巨大なオブジェクトを持っているため、バンドルサイズがめちゃくちゃ大きくなっていました。思い切ってこのライブラリを削除し、外部のAPIを使用する形に変更しました。
ビルドターゲットの変更
レギュレーションとして、最新版のChromeで動作すればよいとのことだったので、Viteのコンフィグからbuild.targetをchrome110にしました。ただ変更前後でどれぐらい変化したか確かめられていない...
CSSでできる要素サイズの設定
要素の縦横比を指定するための<AspectRatio>や、最大幅を制限するための<WidthRestriction>といったコンポーネントにおいて、JS側で要素サイズが計算・設定されていました。
これらはaspect-ratioやmax-widthといったCSSプロパティで達成できるため、CSSのみで制御できるように変更しました。
サブセットフォントの作成
本アプリでは極一部の箇所でフォントとしてNoto Serif JPが使用されていましたが、わずか数十文字のために計12MBほどあるフォント(otf)が使用されていました。贅沢だ。
フォントが使用される文字が全て決定されていたため、サブセットフォントメーカーを使用してサブセットフォントを作成しました。いつもありがとう武蔵システム。ついでにwoff2に変換しておきました。ありがとう武蔵システム。
これにより、フォントのサイズが約9KBになりました。
できなかったこと
Reactがわからない
本コンテスト最大の壁その1。普段Reactを全く使用していないため、パフォーマンス最適化の手段をほとんど知りませんでした...何をしたら遅くなるのかすらわからん。
Web Speed Hackathonの過去問題リポジトリを確認した段階で既に「Reactの知識がないと無理そ~~」と感じてはいましたが、Reactの勉強の意味でのコンテスト参加ということで...
普段はSolid.jsを使用して簡単なアプリケーションを作成しているのですが、「この書き方はReactでは使えないんだ...」が多かったです。やはり業務レベルでのWebアプリケーション開発はReactか...
GraphQLがわからない
本コンテスト最大の壁その2。本コンテストではがっつりGraphQLが使用されていました。最近ようやくREST APIの端っこが理解できるようになった程度なのに...
GraphQLの概念というか全体像は何となく知ってはいましたが、アプリケーションで実際に利用するのは初めてだったので0から学びながらの改修となりました。改修できたか改悪だったかどうかの判別もまだ出来ないかも。
トップページでやたらと重いクエリが発行されていたので、それを改善したかったのですが(ページネーションやサムネイルのみの取得など)、ほとんど何もできませんでした...
結果
~~最終測定時スコアは209.55でした。う~~ん。~~なんならレギュレーション違反してました。おわりだ...
まとめ
基本的に「この部分は何かしらの改善を想定されていそう(エスパー)」という直感をもとに改善を繰り返していましたが、きちんと背景となる技術的知識を身に着け、理論的な改善ができるようになりたいと強く感じました。
(事前にWeb Speed Hackathon 2021 miniでほぼ満点を出しました | 東京工業大学デジタル創作同好会traPを読んで「めちゃくちゃ理論的でかっこええ...」と理想だけ高くなってしまっていた)
いろいろと反省点の多い結果となりましたが、とても勉強になりました。
普段から個人開発ばかりしていると、どうしても「自分の持っているカードの中でできること」ばかりに囚われた開発をすることが多いです。今回、自分の知識のない領域での開発を通して、視野がかなり広まった気がします。こういったコンテストに参加するのは初めてでしたが、今後も積極的に参加していきたいと思います。