traP Advent Calendar 2016 11日目の記事です。
みなさんこんにちは。Shoma-Mです。
traPでtiteQuestというゲームのドット絵担当の一人です。
この記事では簡単にドット絵を描ける**「Piskel」**というウェブツールについて紹介します!
1.Piskelを始めましょう!
このPiskelでは簡単にドットのアニメーションも作ることができ便利で、もちろんフリーです。
また、ウェブサービスなのでmac,windows関係なしに簡単に始められます。
上のリンクをクリックするとPiskelのページに行けます。
(Safariでやると不便なところがあったのでGoogle Chromeを強く推奨します!)

こんなページが出てきたと思います。ロックマンってこんな風に描かれていたのですね!
右上のloginを押してください。Gmailのアカウントでアカウント作成できます。

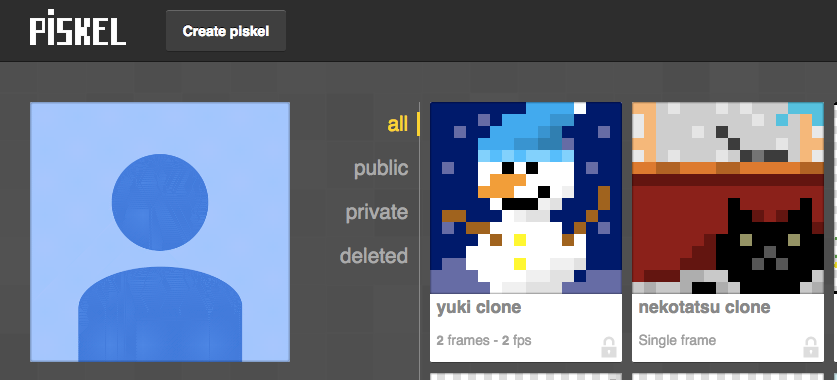
それらを終わらせるとこんなページに来ると思うので、さっそく左上の方にある「Create piskel」をクリックしてみてください。
するとこのようなページになります。もう描けます!
2.セーブの仕方やツールなどなど
(注:これから先は実践っぽくなります。もし間違えたり戻したかったりしたら、[cmd+Z]などで戻しましょう。)
※マウスがあると非常に便利です!
セーブの仕方
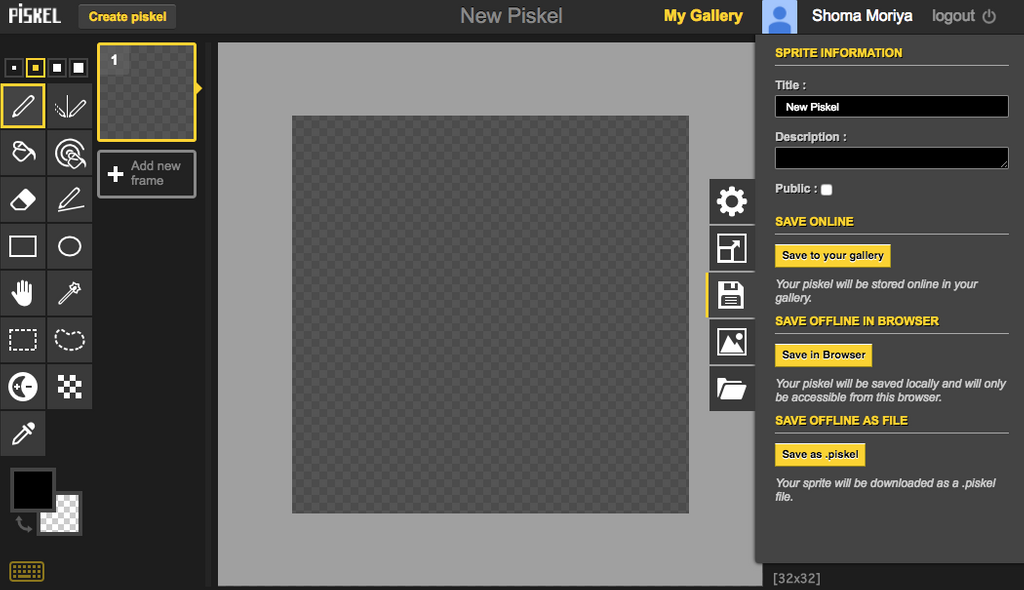
ウェブサービスなので特にセーブが大切です!まずセーブの仕方を説明します。

右にあるメモリ(上から3番目)みたいなところを押す上のようになります。
Save to your galleryを押すとセーブされます!
こまめにセーブしていきましょう!
セーブした状態で上にあるMy Galleryを押すと
こんなふうにしっかりセーブされています。

ツールの説明
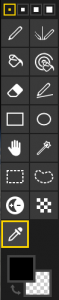
次に左側にあるツールの説明をします。
左、右の要領で説明すると、
 ペン 、 対称ペン
ペン 、 対称ペン
塗りつぶし 、 同じ色の塗りつぶし
消しゴム 、 直線を引けるペン
四角 、 円,楕円
つかむ手 、 連なった同じ色を選択
四角で選択 、ドラッグで選択
明暗をつける 、 ディザリング(1ピクセルごとに色を塗る)
スポイト(色のコピー)
という具合です。
色は左を左クリック、右を右クリックで使用できます。

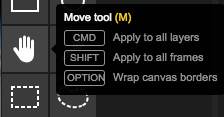
またカーソルを当てると[cmd]や[shift]などの、さらなる便利オプションがあるので確認してみると面白いです!
(例えば「選択」であれば、その箇所のコピー,移動,はっつける、などの機能があります。)
 (こんなふうに)
(こんなふうに)
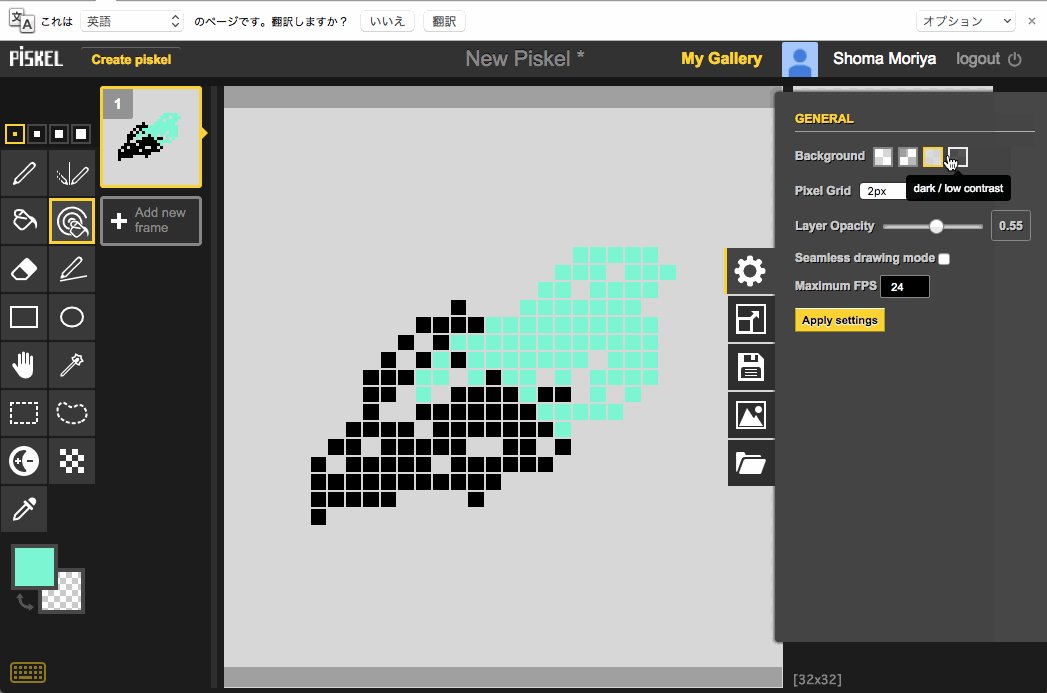
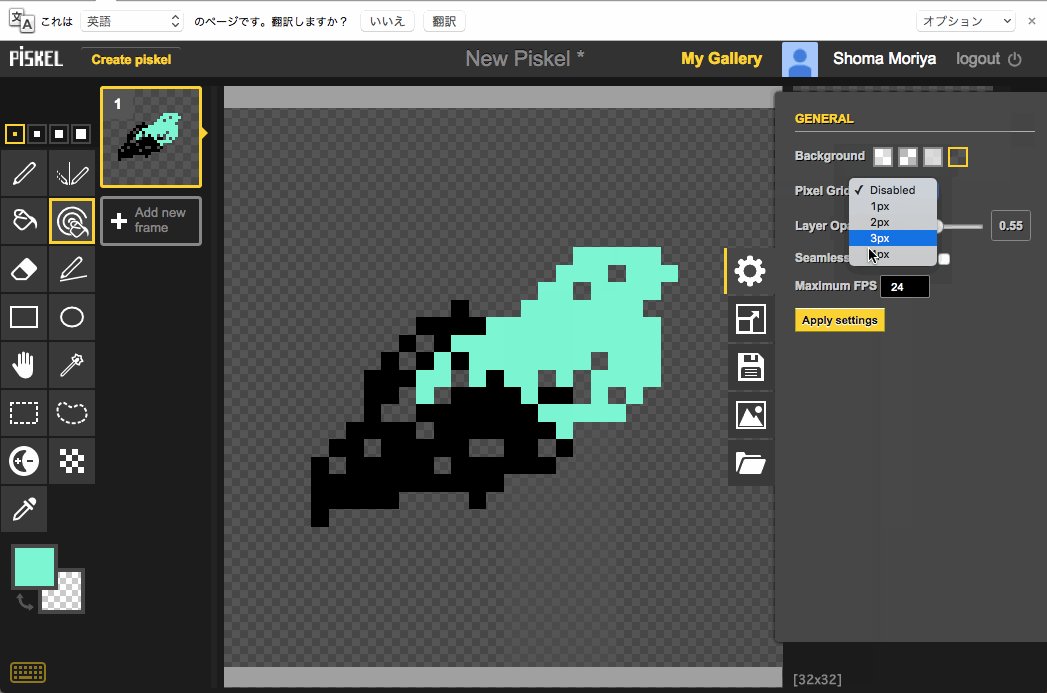
背景やグリッド

右にある一番上のボルトみたいなところでグリッドと背景を操作できます。
実際の絵には無関係なので自分が作業しやすいようにイジってみてください!
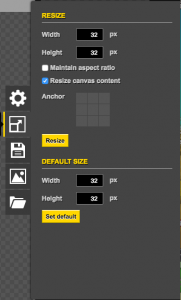
サイズの変更2種類
※サイズは絵を描く前にあらかじめ設定しておくことをオススメします

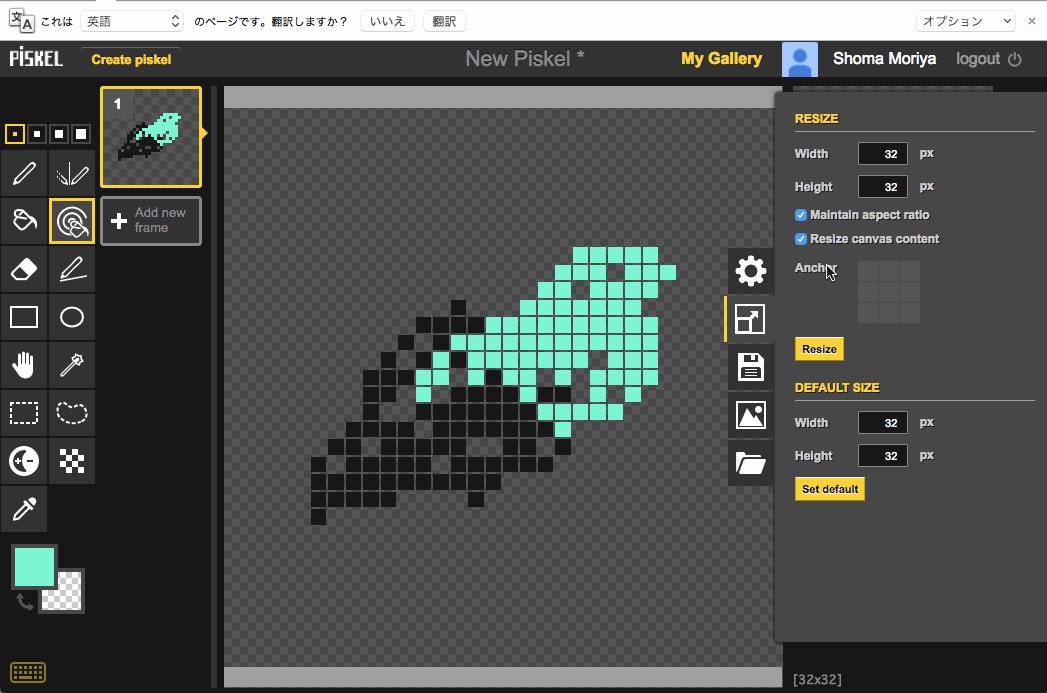
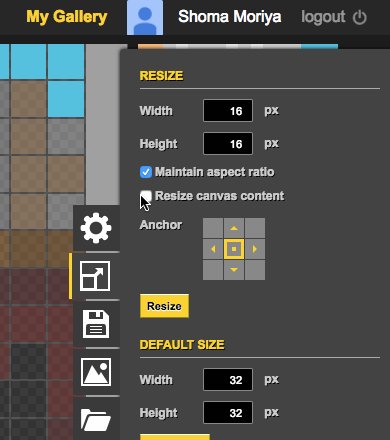
右の上から二つ目を押すとsize設定ができます!
Resize canvas contentにチェックが入っている時にリサイズすると、サイズを自動的に合わせてくれます。
(潰れてしまうので注意!)
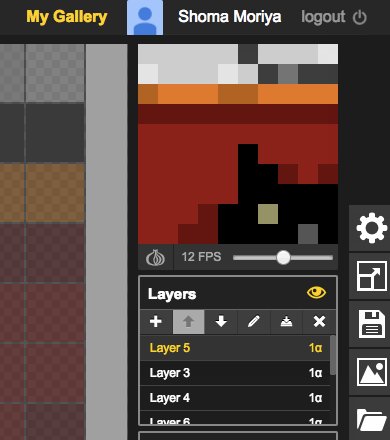
それを押していないと基準をもとにそのまま拡大縮小してくれます。
 二通りのresizeです。しっかり潰れますね。
二通りのresizeです。しっかり潰れますね。
3.フレームとレイヤー
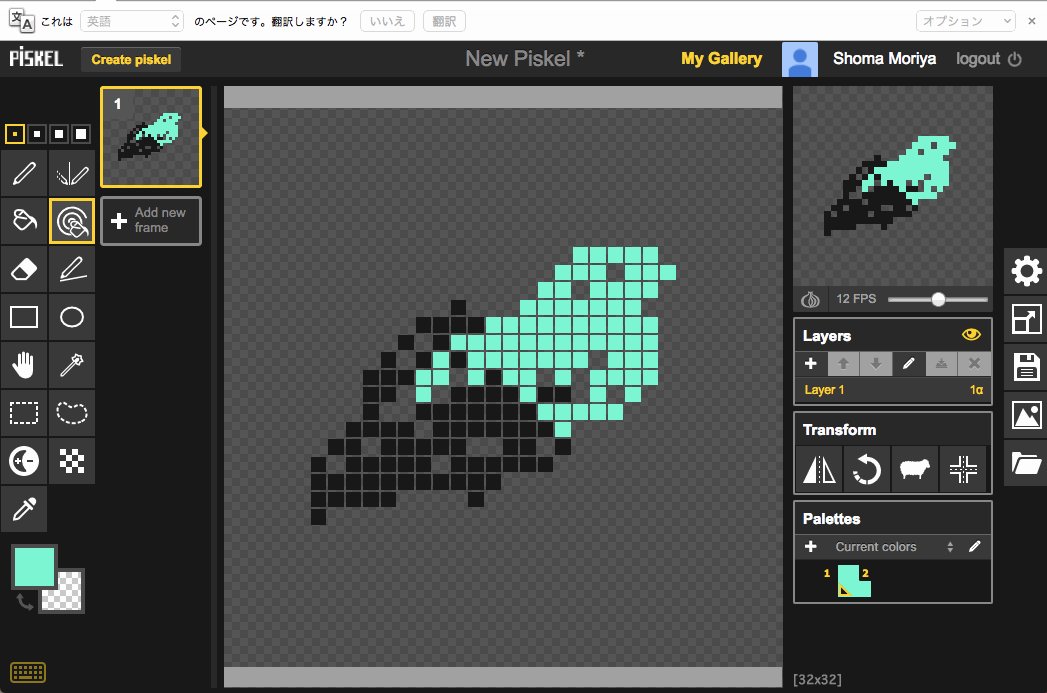
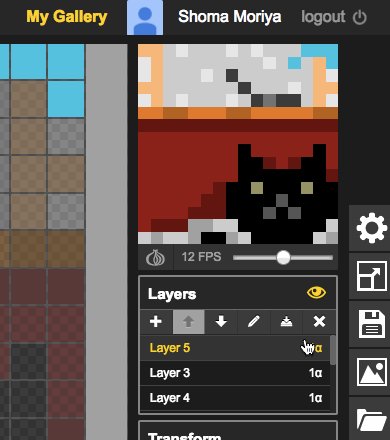
レイヤー
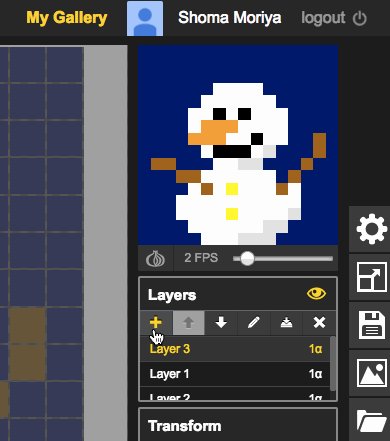
Layersというところでレイヤーの操作ができます。
これでとても作業が楽になったりするので是非使いこなせるようにしましょう!
+を押すとレイヤーが生成
矢印でレイヤーの順番を変更。
ペンで名前を決められます。
バツでレイヤーを消せます。
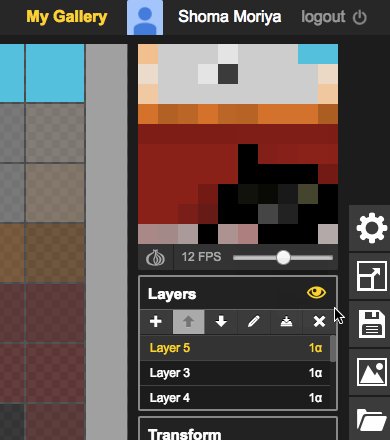
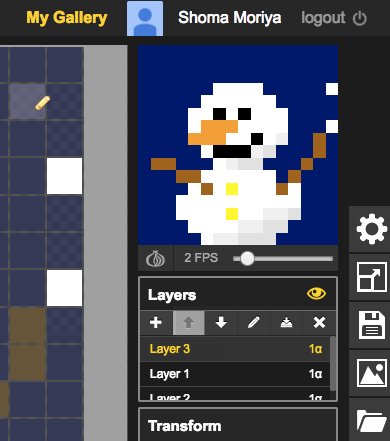
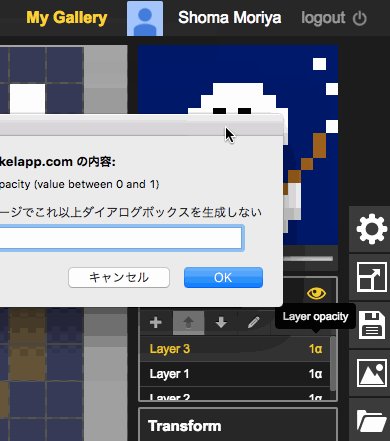
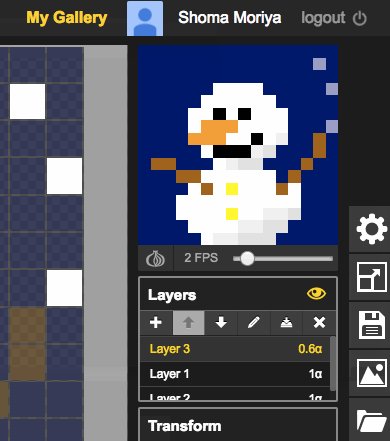
下のように透かすこともできるので活用してみてください。
(1が基準です。)

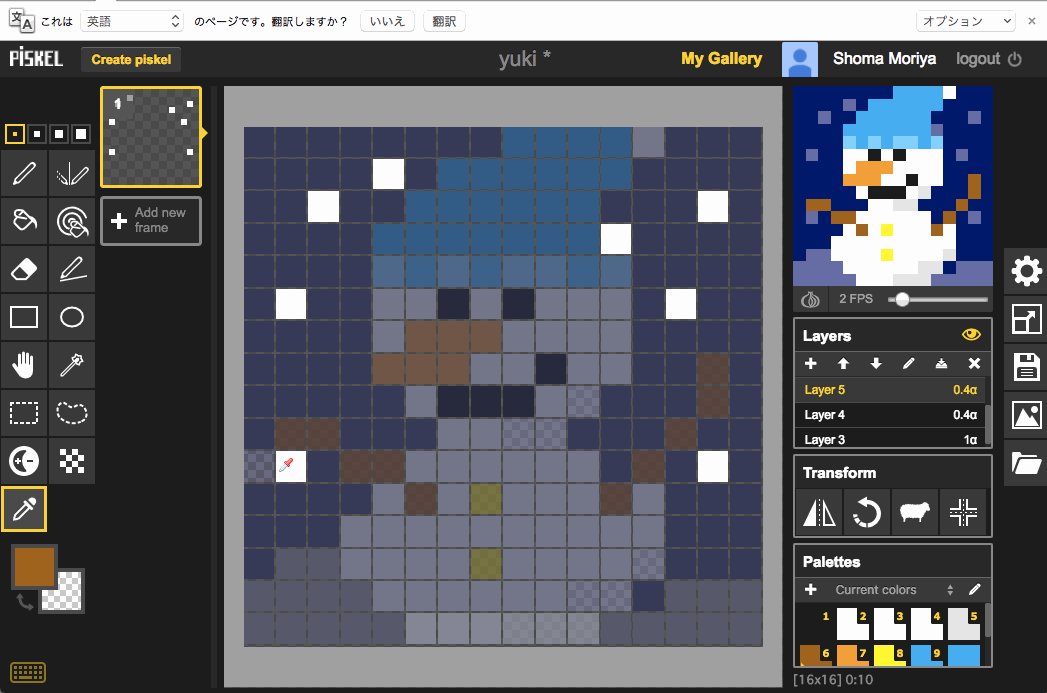
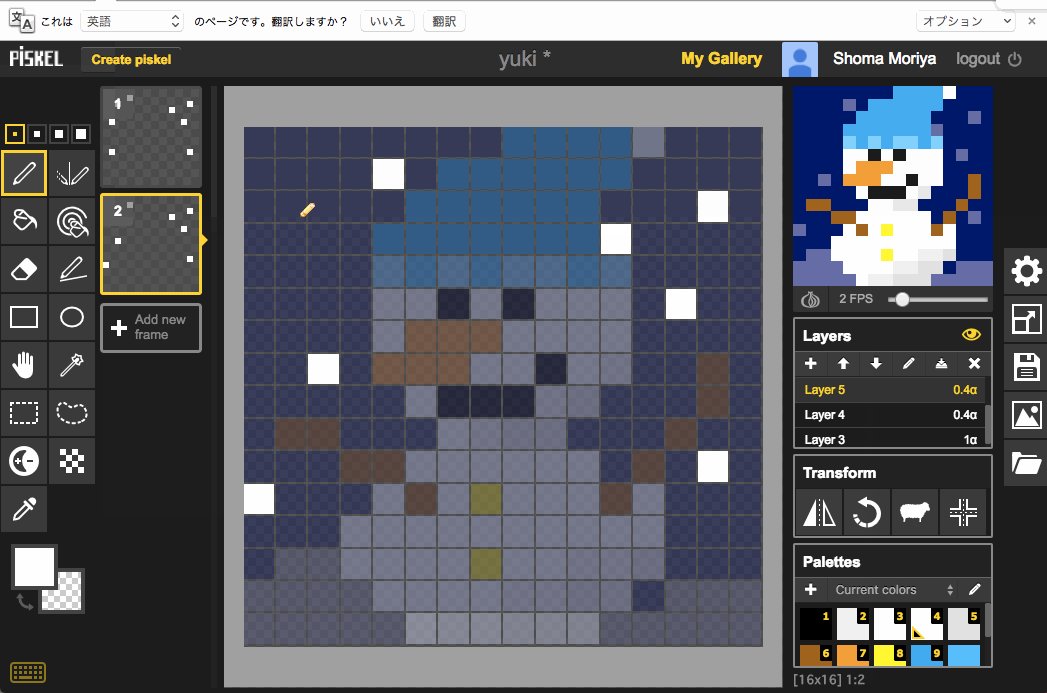
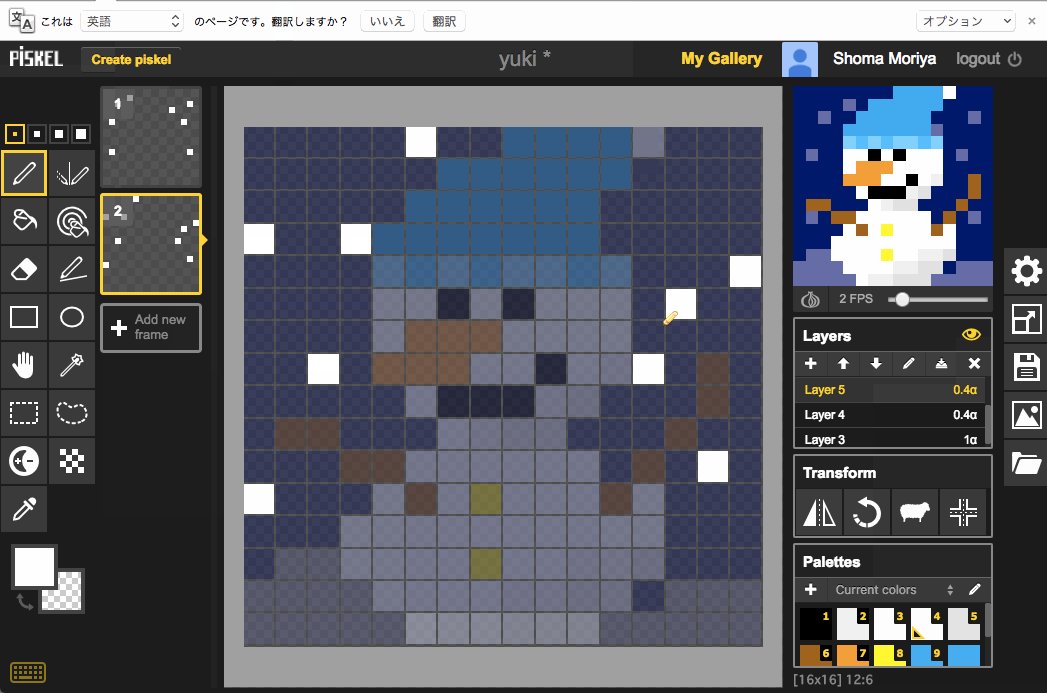
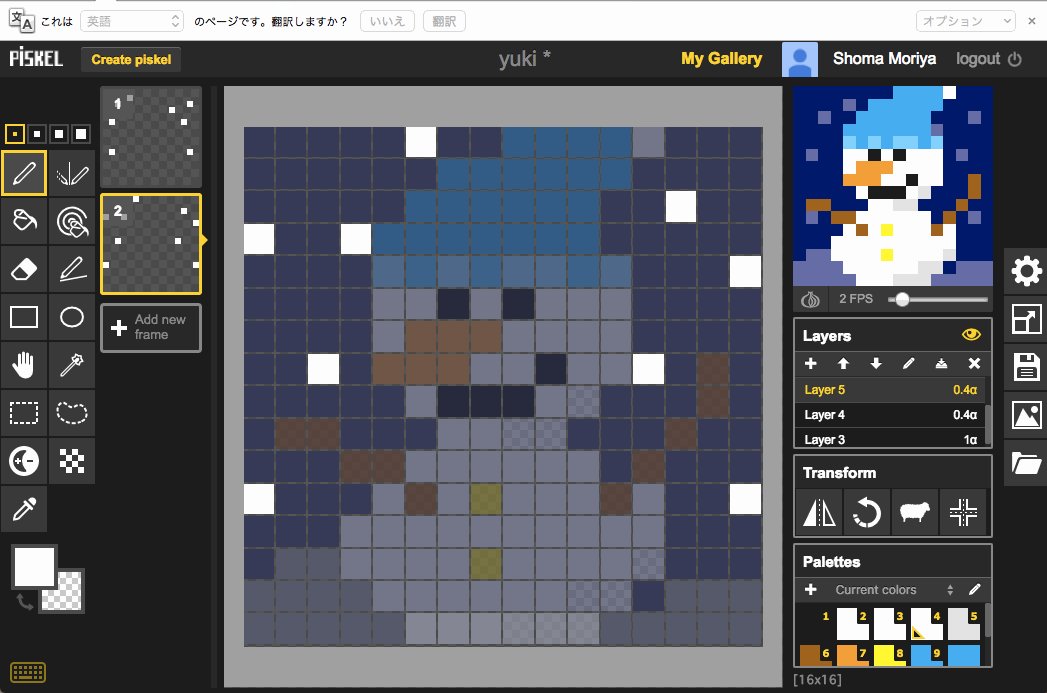
フレーム
フレームを増やすことでアニメーションを作ることができます!!!
まず左の今使用しているフレームにカーソルを合わせる。
四角の右下にあるDuplicate this flame をクリックするとそっくりそのまま同じフレームが出てきます。
そして出てきたものをイジるとアニメーションになります。
右上の枠で再生してくれます!
(一応例です。こんな感じで雪を降らすことができます!)

自分でたくさんドット絵を書いていきましょう!
5.終わったらセーブしてエキスポート!
セーブは2.のようにやってください。
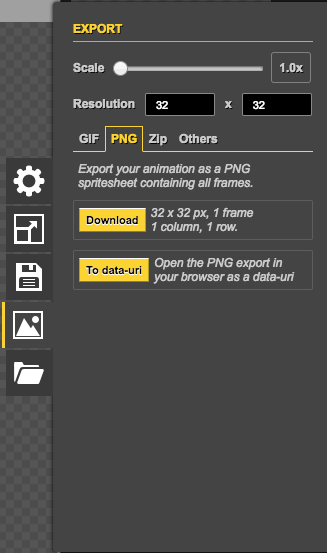
エキスポート
右の上から4つ目を選択します。
PNG 、GIFなどでエキスポートできます!
またScaleも変更できます。小さければこれで大きくしてみてください。

 (20倍でGifでエキスポートした例(元、16*16))
(20倍でGifでエキスポートした例(元、16*16))
6.終わりに
Piskelどうでしたか?
右上で自動再生してくれるのでドット絵のアニメーションを作りやすいのではないかと思います。
ドット絵はピスケル単位で修正できるので絵が苦手な人でも取り組みやすいと思うので
みなさんドット絵を楽しんでみてくださいね!
またプロドッターの絵をそのまま真似すればそっくりそのままの絵を描くことができます。
その点でドット絵は初心者から上級者まで楽しむことができます!
多少のドット絵のススメをして、
これでPiskelのススメを終えたいと思います!
ここまで読んでいただきありがとうございました!