こんにちは,wasabiです.僕はSysAd班という部内向けのサービスの開発・運用を行っている班に所属しています.
こちらはSysAd班で運用中の 部内向けイベント管理サービス knoQ の紹介とクライアントサイドの開発についての記事になります.
目次
- サービス概要
- 使い方
- 開発について
サービス概要
タイトルにもある通りknoQは部内向けのイベント管理サービスになります. knoQという名前はドアのノックから来ていて@mazreanさん考案です. ロゴは@spaさんに作っていただきました. 感謝~

knoQでは具体的には以下のリストにあるようなことができます.
- 進捗部屋(サークルとして予約した講義室のこと)の表示
- ユーザーグループ単位のイベントの作成・編集・管理
- イベント検索
それではどのように使うかを見ていきましょう.
使い方の概要
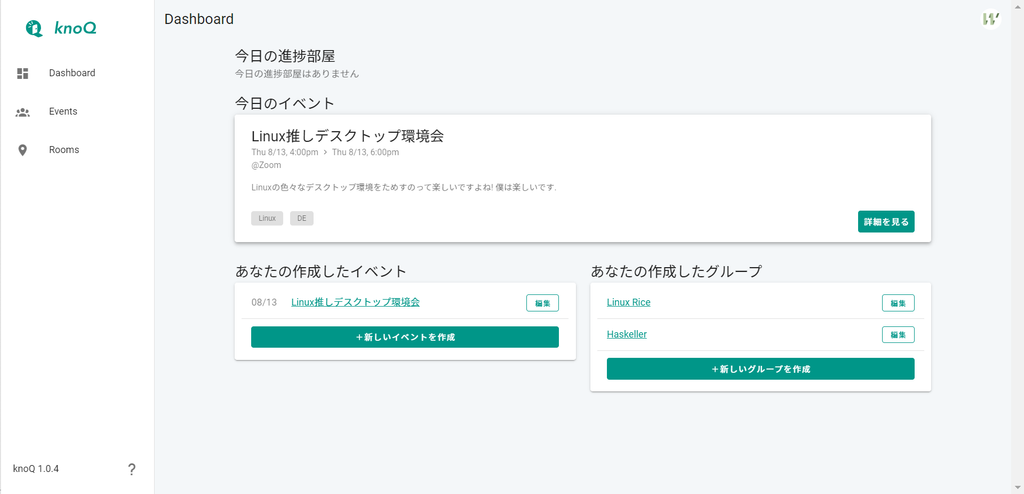
ダッシュボード

このページには, まず今日の進捗部屋・今日のイベントのリストがあります. knoQのトップページであるダッシュボードにこれらを配置することで, 「今日何があったっけ?」と思ったらすばやくその情報にアクセスできるようにしました. このページには他にも, イベントやグループを新規に作成したり, それらを編集したりするページヘのリンクとなる, 「あなたのイベント」・「あなたのグループ」の表示があります.
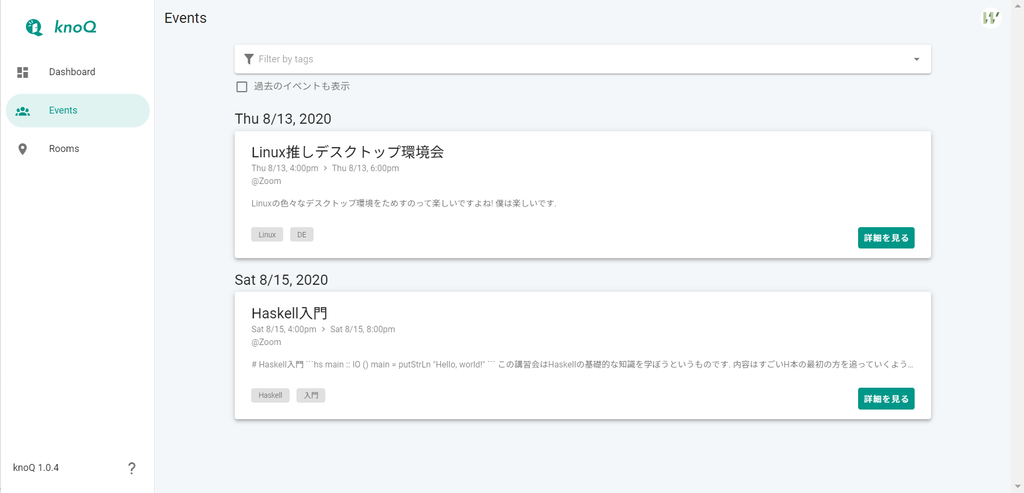
イベント一覧

イベント一覧ページでは, その名の通り登録されているイベントの一覧リストが表示されます. そして, このリストは条件をつけて絞り込みをすることができるようになっています. 現在はイベントについているタグと, 終了したイベントを表示するかどうかの2つしか条件に含めることができませんが, 今後柔軟な絞り込みを行えるよう拡張していくつもりです.
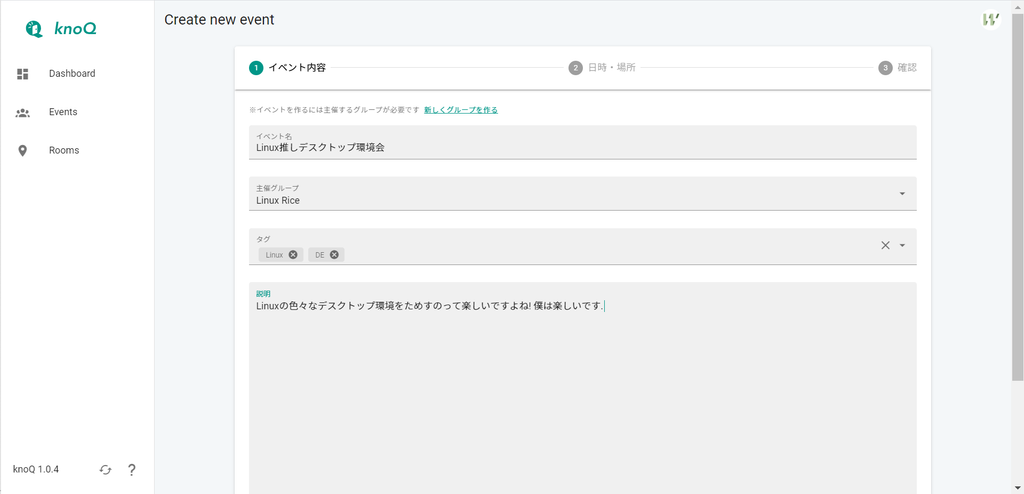
イベントやグループの作成・編集フォーム

イベント・グループに対してそれぞれ作成フォーム・編集フォームがあります. イベントやグループの説明はMarkdownで書けるようになっているほか, さらにイベントに対してはタグもつけることができます.
開発について
ソースコードはGithubで公開されています.
構成
使った技術・フレームワーク・ライブラリは以下のリストのようになっています.
- Vue.js + Vue-router製のSPA
- Typescript, vue-property-decolatorによるクラスコンポーネントベースの開発
- Vuex + direct-vuex
- Vuetify.js
他の部内向けサービスもVue.jsを用いているものが多く知見がたまっているため,Vue.jsを採用しました.
コードを書く際の方針・気を付けたこと
ビジネスロジックはなるべくコンポーネント内に書かない
APIから取得したデータやフォームから得られたデータを加工するなどのロジックをmethodや computedに記述してしまうと,コンポーネントがだんだんと肥大化してしまったり, コードの意図をつかみにくくなってしまいます. これを避けるためにその処理をコンポーネントの外の関数などに記述して, コンポーネントではそれを利用するだけという形をとりました.
複雑なフォームページのコンポーネントの分割
イベントを作成する際にはイベントの内容だけでなくそれの日時や場所など様々な情報を指定する必要があります.それによってフォームページのコンポーネントもやはり大きくなってきます.そこで時刻の入力欄などの共用できる部分をコンポーネントとして切り出すなどをして,フォームページのコンポーネントはそれらを利用するようにしました. またそれらのコンポーネント間のデータのやり取りはv-modelやv-bind.syncを用いて実装しており,双方向のデータバインディングを実現しています.
knoQの今後
機能面
knoQでは以下の改善を今後施していきたいと思っています.
- 自分が参加しているグループのイベントを購読して, 通知を受け取ることをできるようにする
- フォームのUIが複雑なのでより使いやすいものにする
- 今日の進捗部屋だけでなく今後のものも含めた進捗部屋予定表を実装する
「他にもこんな機能があったらいいんじゃない?」と思ったらこのブログのコメント欄やGithubのissueまでご意見をお願いします!
技術面
Vueコンポーネントの粒度がバラバラだったりフォーム周りのコードが汚かったりするので, 順次リファクタリングをすすめていきます. またVue3がそろそろ正式にリリースされそうなので, 技術を学ぶためにも, それへの書き換えも検討しています.
終わりに
今回のこのプロジェクトで初めてWebアプリケーションの開発に携わったので, いろいろ手間取ってしまいましたが, 作ったものが実際に動いて活用されているのを見てとても感動しました. このような貴重な体験をできたのは一緒にknoQを開発した他のメンバーやtraP SysAd班の皆さんのおかげで, 感謝の念に尽きません. ありがとうございました!
今後knoQを更に使いやすくしていくために, 今回学んだものを糧に頑張っていきたいと思います.